刚学web开发的时候,网页上的图标都是用<img src="">标签引入一张小图片来实现的,这样的好处是简单、易上手。但是渐渐地,开始注重页面细节和用户体验,就会发现这种方式存在一些弊端:
- 随着页面放大,图片会出现锯齿和马赛克,不能一直保持清晰;
- 要保证图片放大到一定程度后还清晰,就得使用分辨率更大的图片,则会造成更多流量消耗或因渲染不及时而出现的闪动问题;
- 为了改变颜色不得不更换整张图片,就得提供不同颜色的版本(很多人会选择雪碧图解决该问题,但还是加大了文件尺寸)
下面是一张64*64的图片放大后的效果:

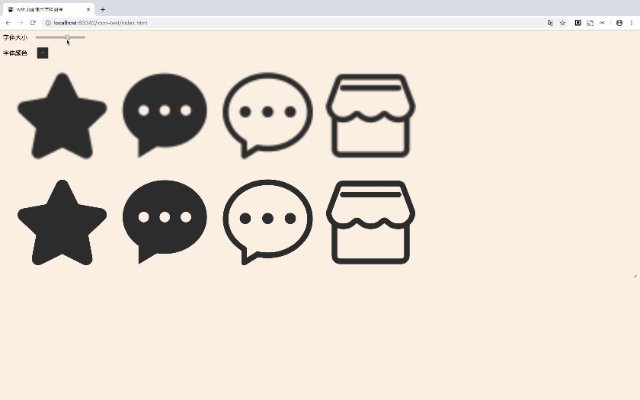
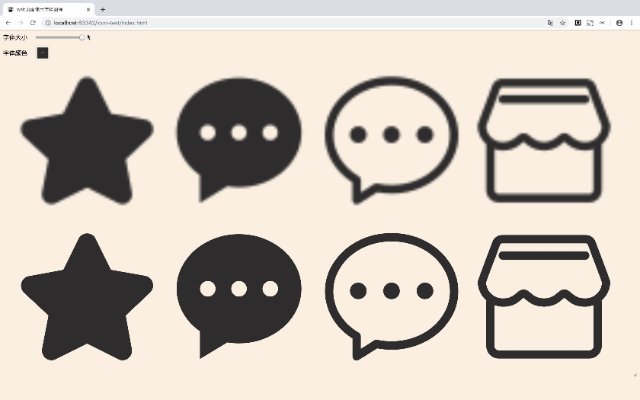
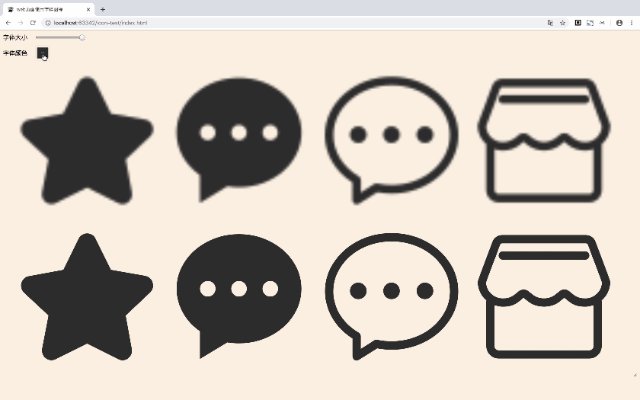
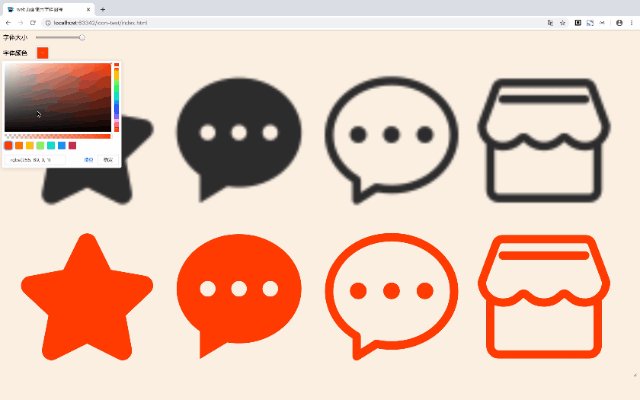
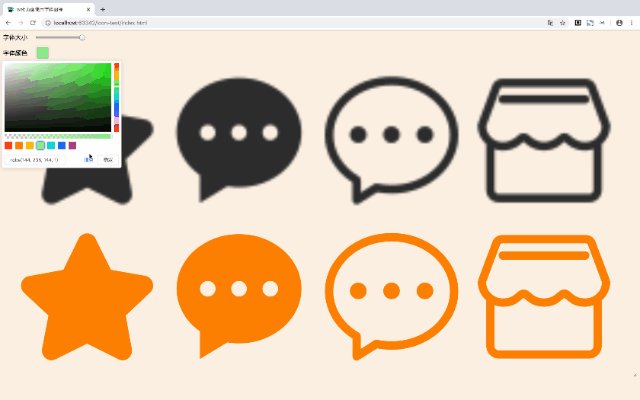
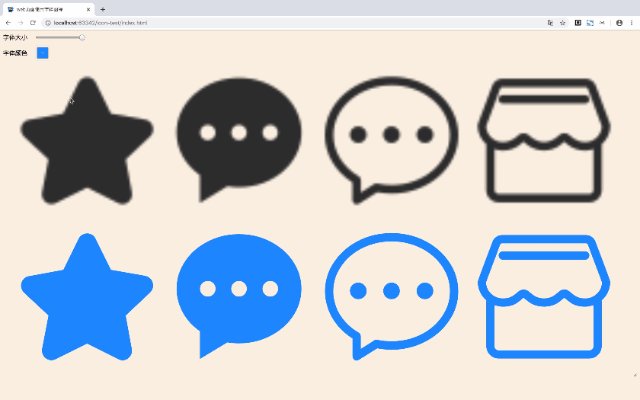
再来看看本文即将介绍的字体图标放大后的效果:

作为矢量图形,无论放大多少倍,字体图标都能保证清晰、无锯齿。是不是发现它就和文字一样可以随意调整大小,任意设置颜色,甚至可以通过font-weight: bold;实现加粗效果?没错!它此时就是字体。可以这么理解,并不是只有汉字、字母、数字等常见的字符才是“字”,归根结底,它们就是一个个形状(特别是从汉字是象形文字的角度来理解),那图标也完全是一个形状啊,汉字的“口”无非就是一个稍微处理过的“正方形图标”、汉字“品”就是经过排列的“三个正方形图标”,以及你现在看到的这篇文章中的所有字符……只是一些字体在这些简单图形的基础上加了笔锋(衬线字体)而已。
现在,开始动手制作字体图标吧!
一、准备制作字体图标的原材料:svg图标
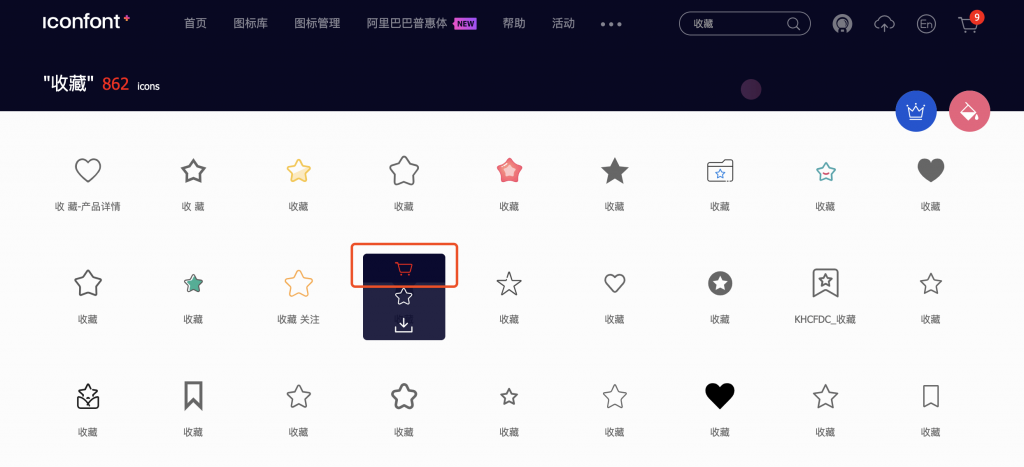
首先从阿里图库(一个提供海量精致图标的网站,极力推荐)选择喜欢的图标加入购物车。
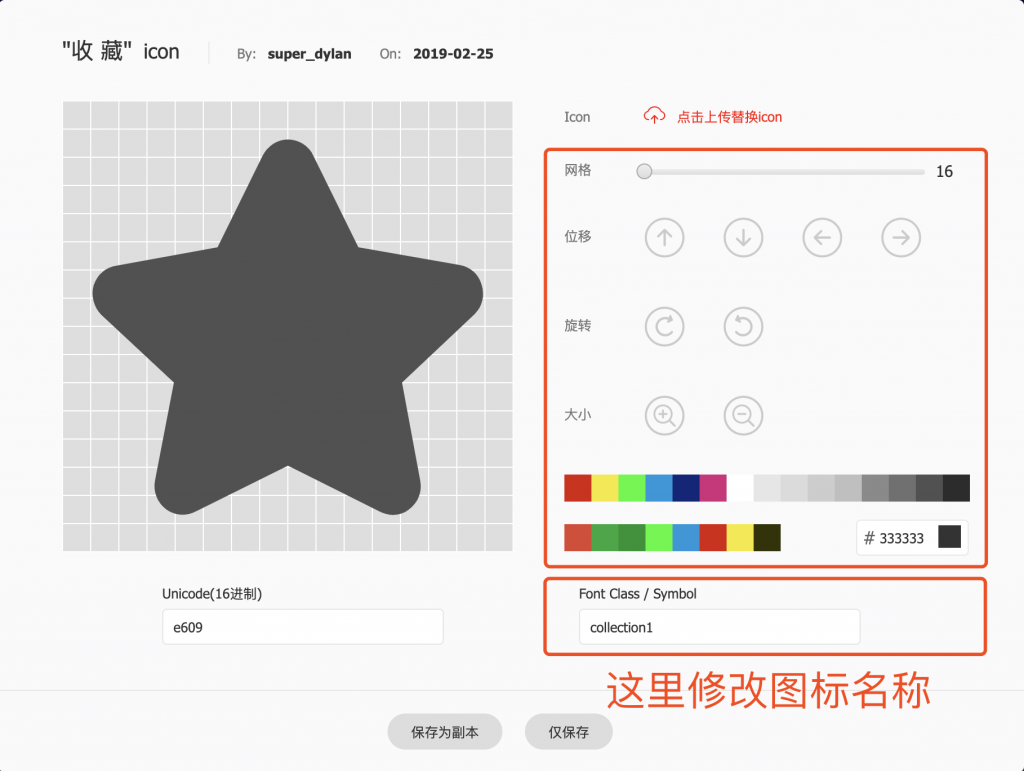
温馨提示:针对某个web项目选择好所有图标后,建议在购物车弹窗中点击“添加至项目”,然后新建一个项目(与你的web项目同名,便于和其他项目区分开),这样做的好处是今后万一需要补充新的图标(非常有可能),就不需要重新搜索、下载原来的旧图标了。加入项目后,可以点击任意图标上的“编辑”按钮修改图标的尺寸和名称。更多原因我会在后面详细说明,请先继续阅读。


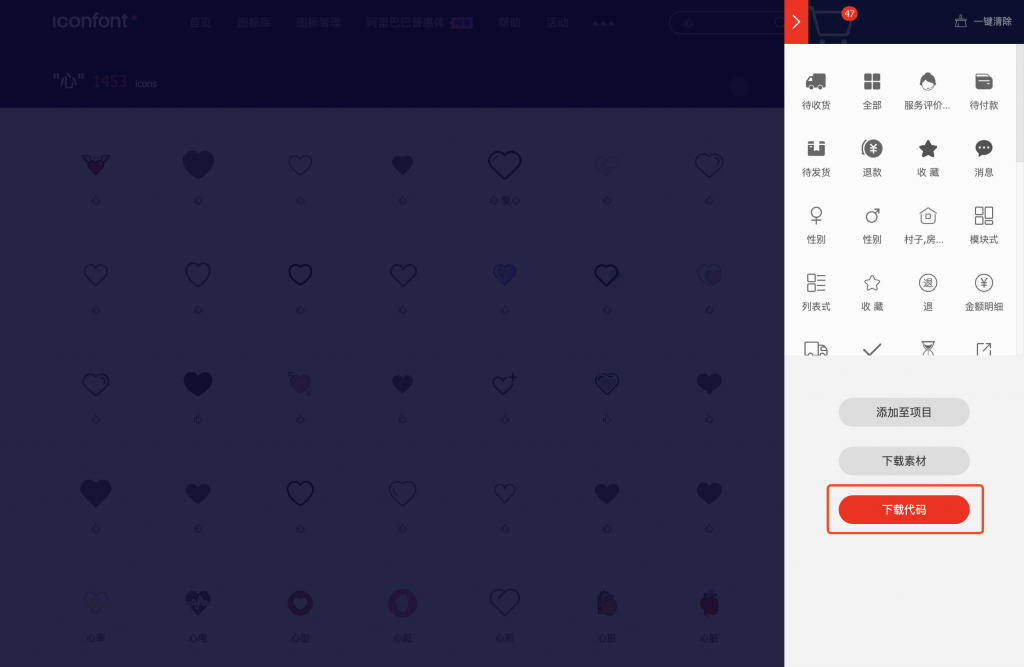
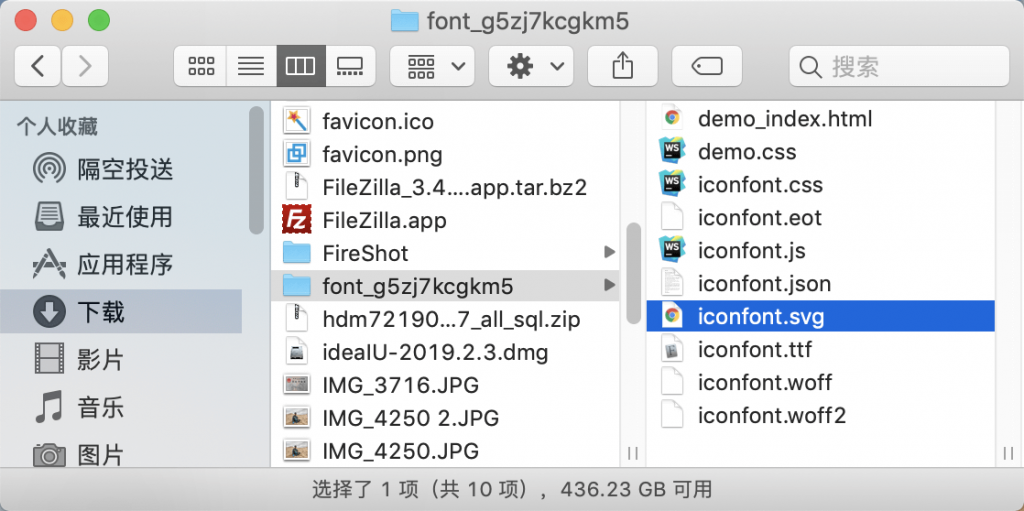
在购物车弹窗中点击“下载代码”后,解压


此时我们只有svg文件,下面开始制作字体文件:
二、制作字体图标
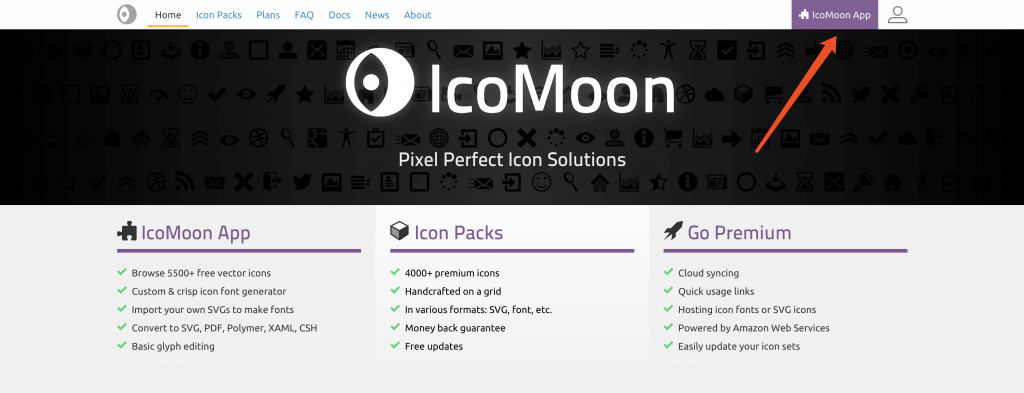
进入IcoMoon官网,点击右上角按钮“IcoMoon App”

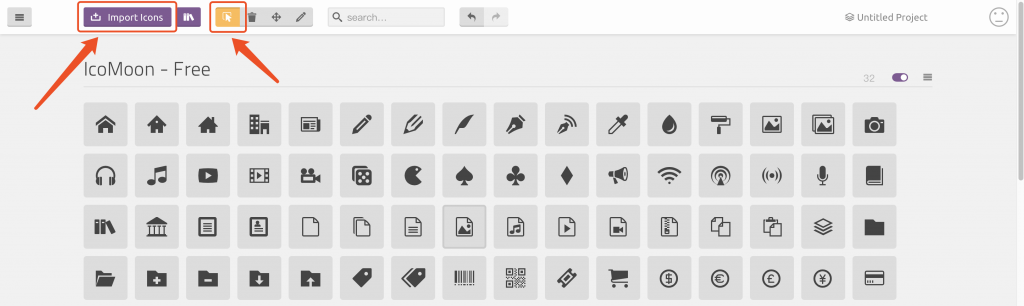
新页面中点击左上角按钮“Import Icons”,选择第1步解压后的iconfont.svg文件,之后的弹框中选择“NO”,svg上传成功(图中第二个红色箭头指向的黄色按钮是默认的,意为“选中”,旁边的删除按钮选中后可以删除不需要转化的图标)

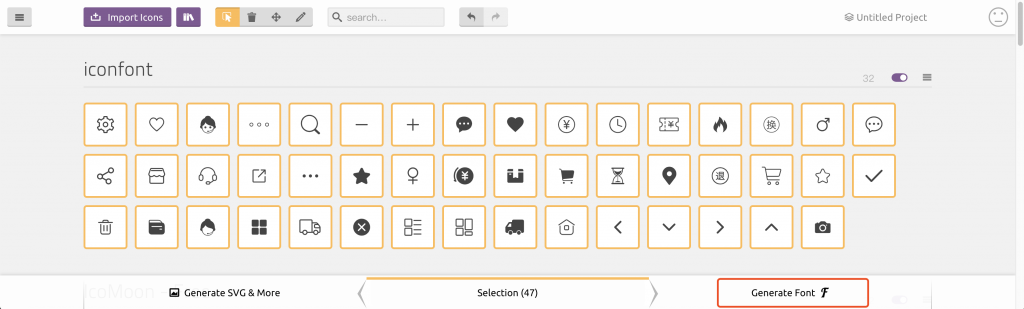
接下来选中我们导入的这些svg图标(不需要一个个点击,试一下点击第一个图标滑动到最右边的图标)确认全部选中后,点击右下角按钮“Generate Font”

这一步可以继续修改图标名称(建议在阿里图库选择图标期间就修改名称,一劳永逸)
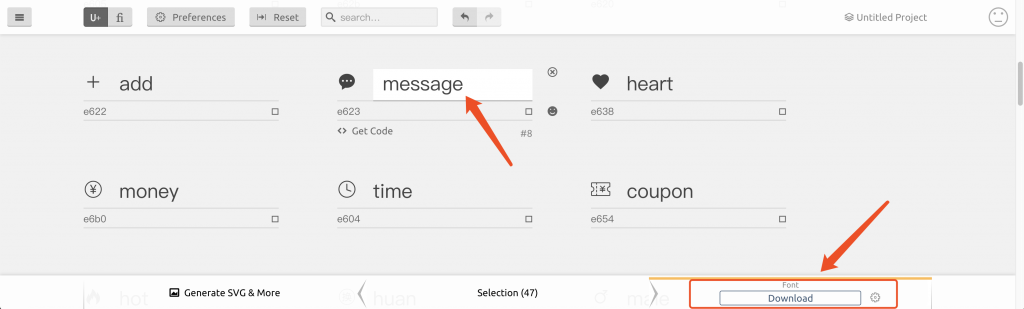
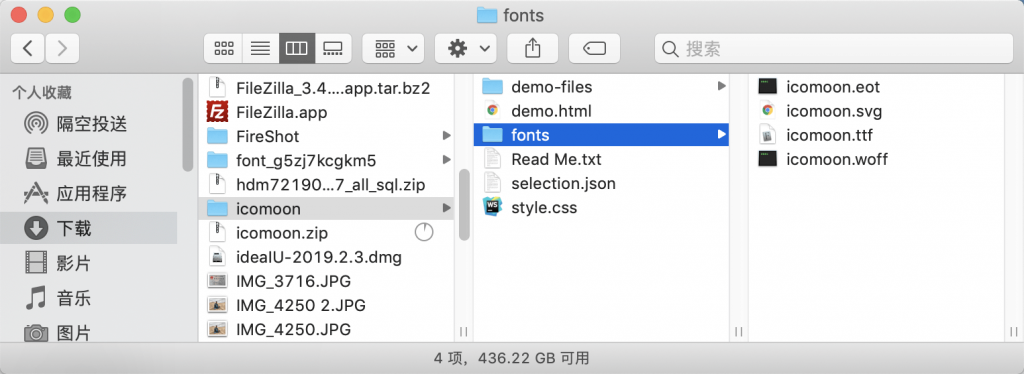
提醒:名为“message”的图标,之后在html文件中以<i class="icon-message"></i>的形式引用(IcoMoon会为每个图标加“icon-”前缀)所以不需要另外加前缀了。名称确认无误后点击右下角按钮“Download”,解压


三、引入项目
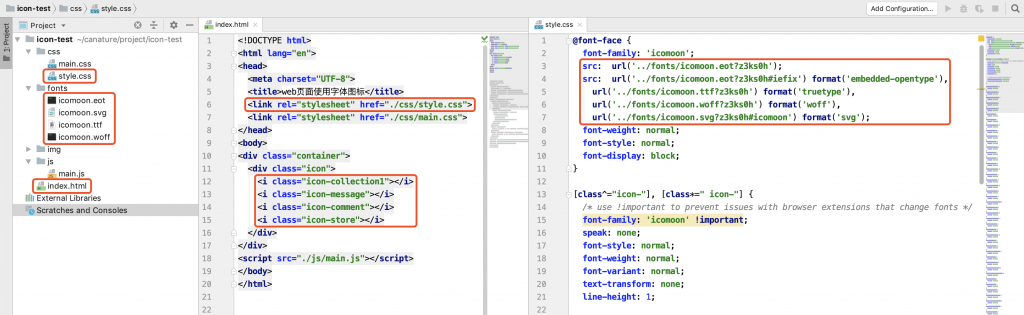
将fonts(整个文件夹)、style.css两个文件粘贴至web项目中,注意检查style.css中引用fonts下四个字体文件的路径是否有误,html页面使用<link rel="stylesheet" href="./css/style.css">引入样式文件,代码结构参考:

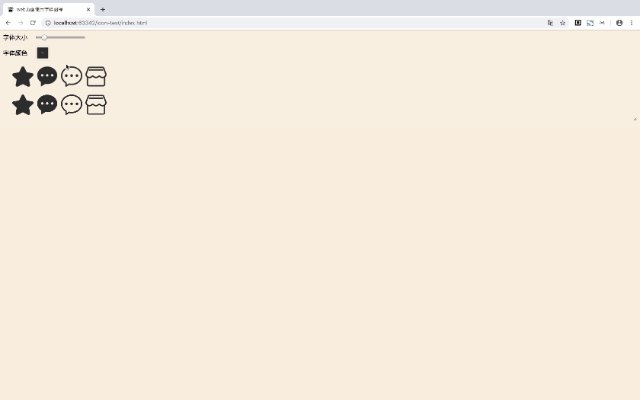
下面来看一组对比(GIF图帧率有限,所以第二行的字体图标显得有毛边,实际效果很清晰):


查看演示请狠狠地点击:图片与字体图标对比demo
四、尺寸对比
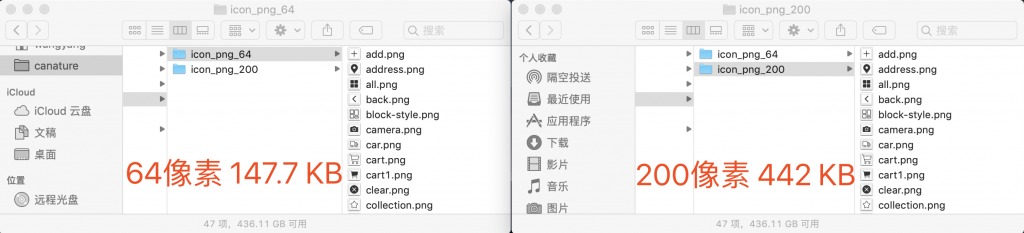
对于普通图片,我下载了两种规格,64*64和200*200,数量都是47张,它们的尺寸大小分别为147.7KB、442KB

而字体图标整体大小才96KB!!!并且可以随意放大

五、字体图标的缺点
- 由于icomoon下的四个文件是打包过的字体文件,所以一旦要添加新的图标,就得重新下载iconfont.svg和icomoon字体,不能在原来的基础上新增,哪怕只需新增一个。所以前文建议大家在阿里图库选择图标时就注意保存进项目里,而且要做好图标重命名,这样下载新的svg文件才会更方便,另外在制作之前应该考虑哪些图标是要频繁更换的、哪些是永久性的,针对不同类型选择不同方案;
- 字体图标和字体一样,都是单通道的,所以不能设置多种色彩,即只能一种颜色,如果对某些图标有多色需求,可以选择图片,二者应兼顾使用,取长补短。
编辑不易、截图录制更不易,看完本文有收获请点个赞吧~
0 条评论