Favicon(Favorites Icon的缩写),中文叫网页图标,一般为各网站的LOGO(如下图),从视觉上起到宣传、醒目、易于区分的效果。没有设置favicon的网站,浏览器会赋予默认的图标(比如Chrome的灰色地球),这样的体验不是很好,那如何制作呢?

详细步骤:
1、准备一张尺寸不小于260 * 260的正方形图片(.png/.jpg、透明/不透明都可以)
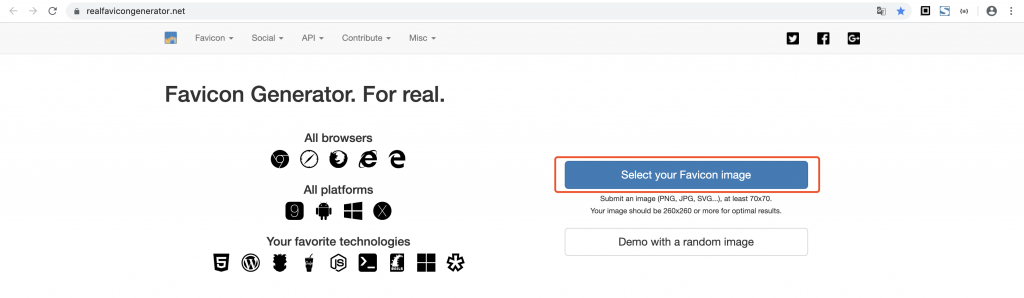
2、进入Favicon Generator网站,点击按钮“Select your Favicon image”

3、选择步骤1准备的图片(我准备了一个魔法棒的图片),上传成功后点击对话框右下角的按钮“Continue with this picture”

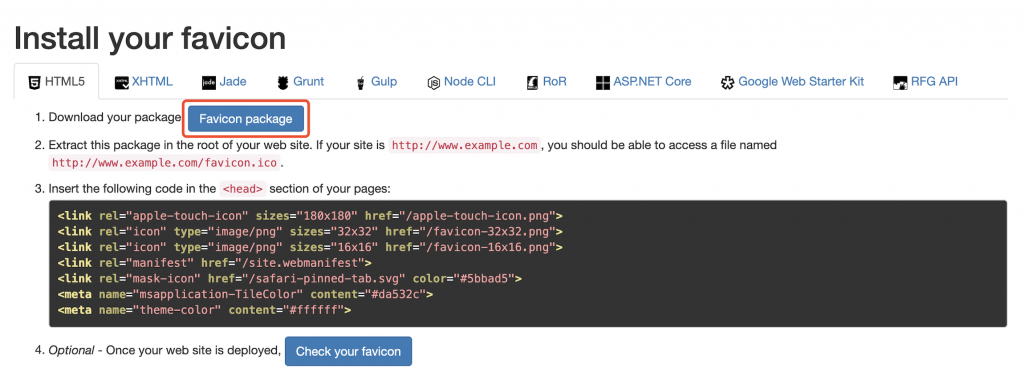
4、然后翻到网页最底部,点击按钮“Generate your Favicons and HTML code”,接下来耐心等待十几秒,直到出现按钮“Favicon package”,点击它,下载压缩包


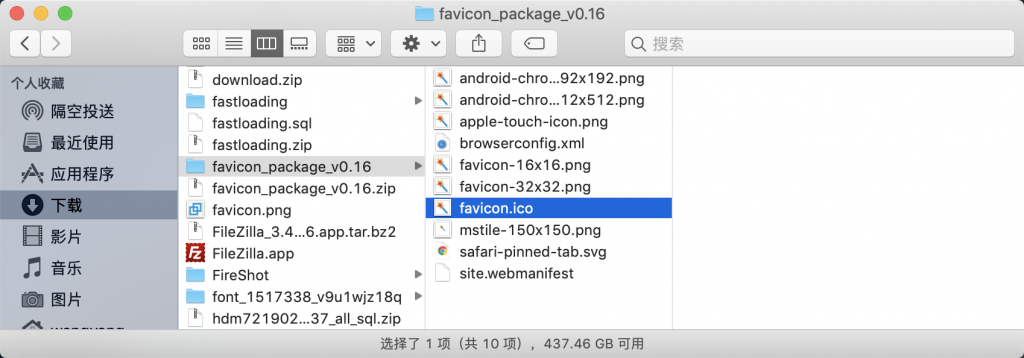
5、压缩包解压后,得到如下文件:

6、将里面的文件放进你网站项目的favicon(新建一个)文件夹里,复制该网页提供的代码(如下),粘贴到项目首页的<head>标签内,注意所有的引用路径:”./favicon/xxx.ico”。至此,普通网页(非单页面应用)制作Favicon就已经结束了
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
<link rel="manifest" href="/site.webmanifest">
<link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5">
<meta name="msapplication-TileColor" content="#da532c">
<meta name="theme-color" content="#ffffff">注意:
经实验,在Vue.js项目中(以上方法无效),仅需引入favicon.ico一个文件即可。将favicon.ico复制到Vue.js项目的src/static文件夹中,index.html页面<head>标签内引入:
<link rel="shortcut icon" type="image/x-icon" href="static/favicon.ico">build/webpack.dev.conf.js找到如下所示的代码块,添加一行代码:
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true,
favicon: './static/favicon.ico' // 添加这行!
}),执行npm run dev重启项目,刷新页面,完成!

1 条评论
大白菜 · 2019年12月11日 下午11:08
赞