前端开发者应该都知道张鑫旭老师以及他的鑫空间鑫生活博客,在业界实在是太有名了,我在大学第一次发现这个博客的时候简直就像哥伦布发现了新大陆一样,如获至宝。参加工作后也经常会去拜读研究,可以说我和很多人一样都是看着他的博客“长大”的。
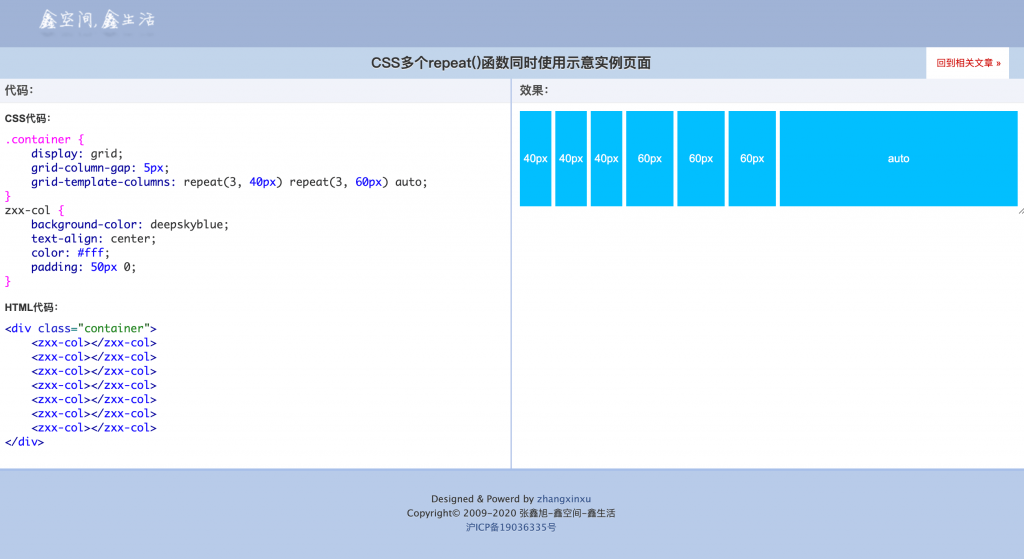
张老师的博客有很多特点,除了聚焦前端偏前领域、博客的广度深度、沉淀十年的优质博客数量……我认为最具特色的就是基本每篇博客都有一个或多个被波浪线链接的“代码效果”页,这是一个可以向读者展示程序示例的页面,对于晦涩难懂的技术博客而言,提供程序示例页面是至关重要的,它可以帮助用户更生动地理解文章所描述的知识点。

本文介绍如何在自己的博客网站实现程序示例效果,因为大海爱奔跑是一个wordpress博客,所以没有试过其他的博客系统,但相信方法和思路都是通用的,希望本文能给大家带来帮助。
查看最终实现效果请狠狠地点击:
实现步骤
1. 页面布局
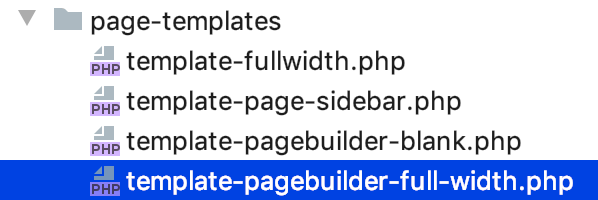
先来看看代码效果页的DOM结构,最上面是网站头部,中间是主内容区(示例标题 + 左右布局的代码框和效果框),最下面是网站尾部。熟悉wordpress框架的同学,知道在博客主题源文件的page-templates目录下包含了页面模板文件,在wordpress后台新建页面的时候,你可以在右下角的页面属性/模板下拉框中找到它们。于是,我们可以通过修改(或新建)一个模板文件来实现上面的DOM结构和样式,如下图,通过修改最后一个文件,把它变成我们需要的“代码效果”页:

2. 模板文件
我没有新增第五个模板文件,而是在一个使用率比较低的模板template-pagebuilder-full-width.php基础上修改代码,然后上传至服务器替换原文件。于是,我们完成了代码效果页的布局和功能(一个空壳,下一节介绍如何制造内容),下面是该文件的内容:
<?php
/**
* Template Name: 代码效果页
*
* 原模版名称:Page Builder Full Width
* 包含网站头部、中部的标题/代码/效果、网站尾部三部分
* 标题和左侧的代码:通过wordpress后台/页面/新建页面创建(另起一段写"<p>@pagename.html</p>",以告知右侧引入哪个文件)
* 右侧的网页:将左侧代码内描述的"pagename.html"文件手动上传至服务器主题根目录下的my-pages(需新建)目录内
*
* @package Hestia
* @since Hestia 1.1.24
* @author 大海(wy310.cn)
*/
// 根据自己的设计,写好code-effect.css放入服务器主题根目录下,然后引入该样式文件
echo '<link rel="stylesheet" type="text/css" href="https://blog.wy310.cn/wp-content/themes/hestia/code-effect.css" />';
// 获取网站头部(博客名称+菜单那一栏)
get_header(); ?>
<!--自己定义的中部(标题+代码+效果)-->
<div class="code-effect-wrapper" id="code-effect">
<h1 class="title"><?php the_title(); ?></h1>
<div class="body">
<div class="code part">
<h3>代码:</h3>
<div class="board" ref="post">
<?php
if ( have_posts() ) :
while ( have_posts() ) :
the_post();
get_template_part( 'template-parts/content', 'pagebuilder' );
endwhile;
endif;
?>
</div>
</div>
<div class="effect part">
<h3>效果:</h3>
<div class="board">
<!--这里通过iframe引入外部文件,:src是vue.js的写法-->
<iframe class="iframe" :src="url"></iframe>
</div>
</div>
</div>
</div>
<!--获取网站尾部(菜单+备案号那一栏)-->
<?php get_footer(); ?>
<!--因为习惯vue编程,所以引入cdn上的vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<!--引入自己定义的code-effect.js,它的作用是生成vue实例挂在到#code-effect元素上,并且获取左侧代码框内容中的"pagename.html",拼接成可访问的页面链接,iframe引入该链接后就可以渲染该页面了-->
<script src="https://blog.wy310.cn/wp-content/themes/hestia/code-effect.js"></script>
- 代码顶部注释中的
Template Name对应的值会在wordpress后台新建页面时右下角页面模板的下拉框中展示(见第3小节截图中的第4点) code-effect.css文件内容:传送门code-effect.js文件内容:传送门
3. 标题和代码框
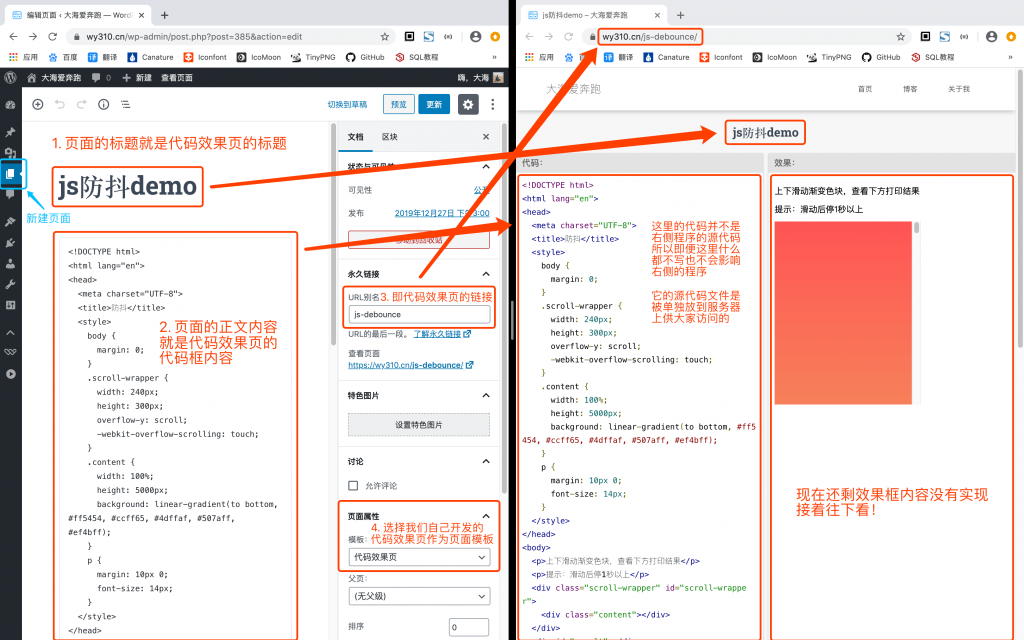
我们写博客的时候,可能需要为一个或多个知识点提供示例页面,对于这种频繁发布的页面我们需要想一个一劳永逸的方法:代码框里的代码(或文字)最好是可以通过wordpress后台编辑发布的,这样修改起来就很方便,于是我想到完全可以用页面或者文章的形式去承载啊(如果用文章的形式,那么这篇文章将来会出现在博客目录里,仅仅只有代码的文章也没多大阅读意义,而且数量一多,躺在博客列表里的这些代码文章们总会显得不伦不类,还会影响用户的查阅,所以还是用页面去承载最好,除非用户直接访问指定页面的地址,要不然一般情况下是看不到这个页面的,非常完美),这样一来,新建页面时填入的标题也正好给“代码效果”页的标题使用了,一举两得!看了下面的图还不懂你来打我:

4. 效果框
其实第2小节的代码已经说明了如何将文件载入效果框,这里总结一下:
- 首先需要先写好这个可运行的网页文件,比如debounce.html,传入服务器项目主题根目录下的
my-pages(事先新建的文件夹,用于存放所有示例的网页文件),确保链接https://blog.wy310.cn/wp-content/themes/hestia/my-pages/debounce.html可以访问成功; - 再在wordpress后台新建页面,页面内容可以粘贴debounce.html的代码(即左侧代码框的内容),写完代码后一定要另起一段写
@debounce.html这个内容(另起一段其实是新增了<p></p>标签),code-effect.js会读取页面的文字,检索到@符号后面的网页文件名debounce.html之后,拼接成可访问的链接url; - 模板文件中的
<iframe class="iframe" :src="url"></iframe>就会引入刚刚得到的url,渲染debounce.html页面。
到此,成功实现程序示例效果!
2 条评论
lidysun · 2020年3月4日 上午9:19
请教下,这个wp网站是哪个主题?
大海 · 2020年3月4日 下午1:52
hestia