用以上所学知识开发一个登录/注册的程序。
一、需求分析
- 输入账户和密码,点击登录,查询数据库是否有该账户,有则继续检查密码是否正确,不正确则提示“密码错误”,正确则登录成功,跳转后台页面,无该账户则提示“账户不存在”;
- 输入账户和密码,点击注册,查询数据库是否有该账户,有则提示“账户已存在”,无则注册成功;
- 由于还未学习数据库,所以我们用一个user对象(JSON)代替用户表。
二、接口设计
- 名称:
login/reg(注册和登录接口几乎相同) - 请求方式:
get/post(登录用get,注册用post) - 参数:
username账户(字符串)password密码 (字符串)
- 返回:
err错误码(数字,0:正确,1:错误)msg返回信息(字符串)
三、代码开发
app.js
let http = require('http')
let url = require('url')
// 将post的数据从字符串类型转化为我们需要的json类型
let querystring = require('querystring')
// 为了成功访问http://localhost:8080/login.html
let fs = require('fs')
// 这里用一个json代替数据库,假设用户表已经有一个用户admin,密码是123
let user = {
admin: '123'
}
http.createServer((req, res) => {
// 获取数据
let path, get, post
if (req.method === 'GET') {
let {pathname, query} = url.parse(req.url, true)
path = pathname
get = query
complete()
} else if (req.method === 'POST') {
let result = []
path = req.url
req.on('data', buffer => {
result.push(buffer)
})
req.on('end', () => {
// 合并片段,然后转成字符串,最后处理成json
post = querystring.parse(Buffer.concat(result).toString())
complete()
})
}
function complete () {
if (path === '/login') {
// 解决中文乱码
res.writeHead(200, {
'Content-Type': 'text/plain; charset=utf-8'
})
let {username, password} = get
if (!user[username]) {
res.end(JSON.stringify({
err: 1,
msg: '账户不存在'
}))
} else if (user[username] !== password) {
res.end(JSON.stringify({
err: 1,
msg: '密码错误'
}))
} else {
res.end(JSON.stringify({
err: 0,
msg: '登录成功'
}))
}
} else if (path === '/reg') {
res.writeHead(200, {
'Content-Type': 'text/plain; charset=utf-8'
})
let {username, password} = post
if (user[username]) {
res.end(JSON.stringify({
err: 1,
msg: '账户已存在'
}))
} else {
user[username] = password
res.end(JSON.stringify({
err: 0,
msg: '注册成功'
}))
}
} else {
// 说明是文件,则调用fs.readFile(),因此才能成功访问http://localhost:8080/login.html
fs.readFile(`.${req.url}`, (err, data) => {
if (err) {
res.end('404')
} else {
res.end(data)
}
})
}
}
}).listen(8080)login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录/注册</title>
</head>
<body>
<div class="wrapper">
账户:<input type="text" id="username"><br>
密码:<input type="password" id="password"><br>
<button id="login">登录</button><br>
<button id="reg">注册</button>
</div>
<!--我们需要引入jQuery(目的是发送ajax请求),利用之前学到的npm install jquery安装jquery,成功后将node_modules/jquery/dist/里面的jquery.min.js拷贝至项目根目录-->
<script src="jquery.min.js"></script>
<script>
// 点击登录
$('#login').click(() => {
$.ajax({
url: '/login',
method: 'get',
data: {
username: $('#username').val(),
password: $('#password').val()
},
dataType: 'json',
success (res) {
if (res.err) {
alert(res.msg)
} else {
alert('登录成功')
location.href = 'admin.html'
}
}
})
})
// 点击注册
$('#reg').click(() => {
$.ajax({
url: '/reg',
method: 'post',
data: {
username: $('#username').val(),
password: $('#password').val()
},
dataType: 'json',
success (res) {
if (res.err) {
alert(res.msg)
} else {
alert('注册成功')
}
}
})
})
</script>
</body>
</html>admin.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后台</title>
</head>
<body>
<h2>这里是后台首页</h2>
</body>
</html>四、测试截图
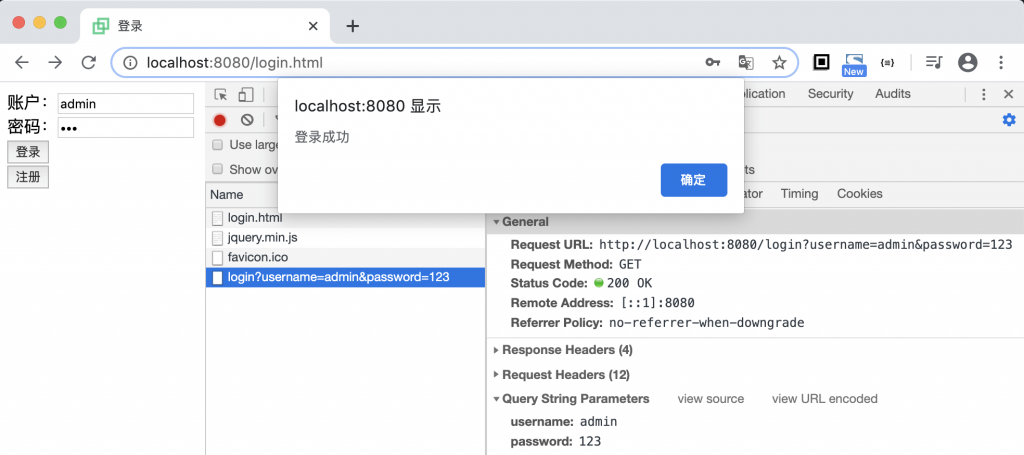
1. 账户:admin,密码:123,点击登录,登录成功

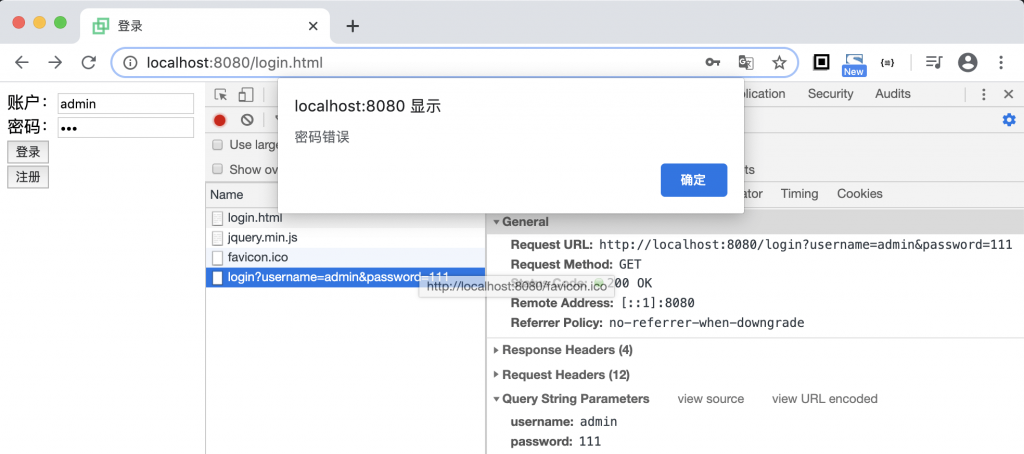
2. 账户:admin,密码:111,点击登录,密码错误

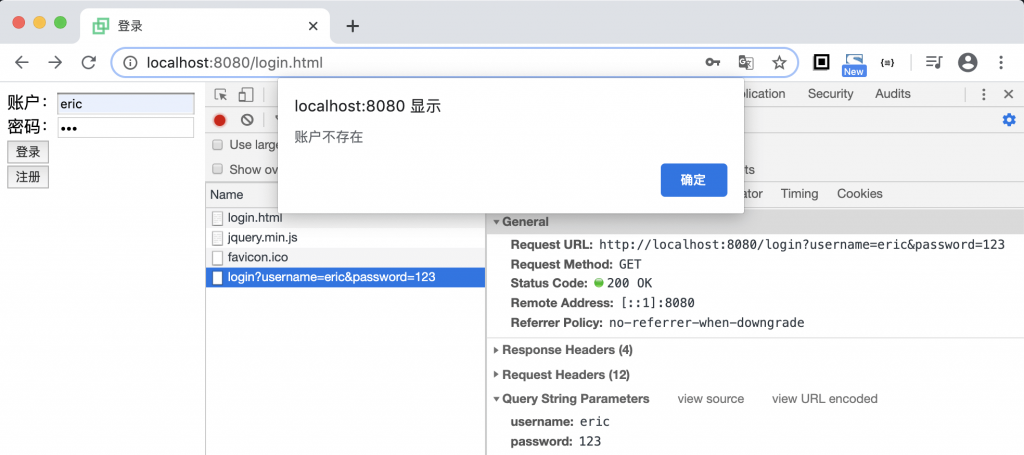
3. 账户:eric,密码:123,点击登录,账户不存在

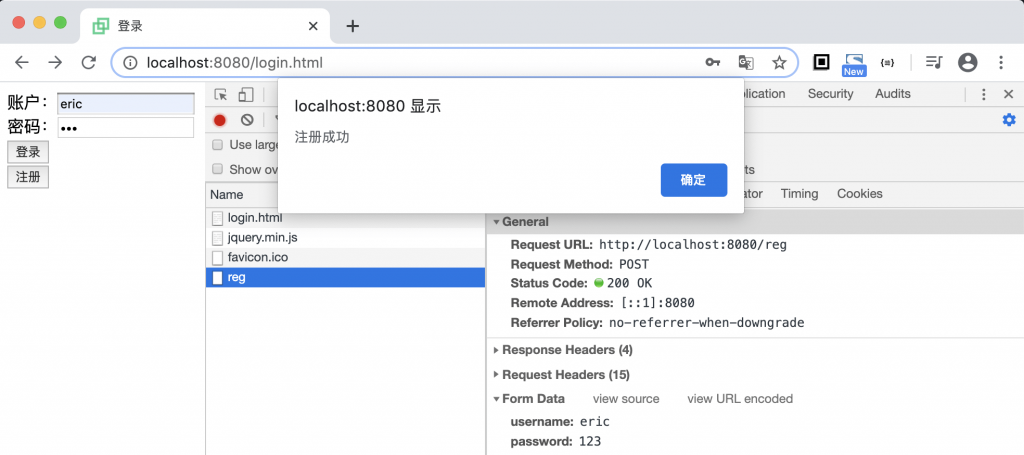
4. 账户:eric,密码:123,点击注册,注册成功

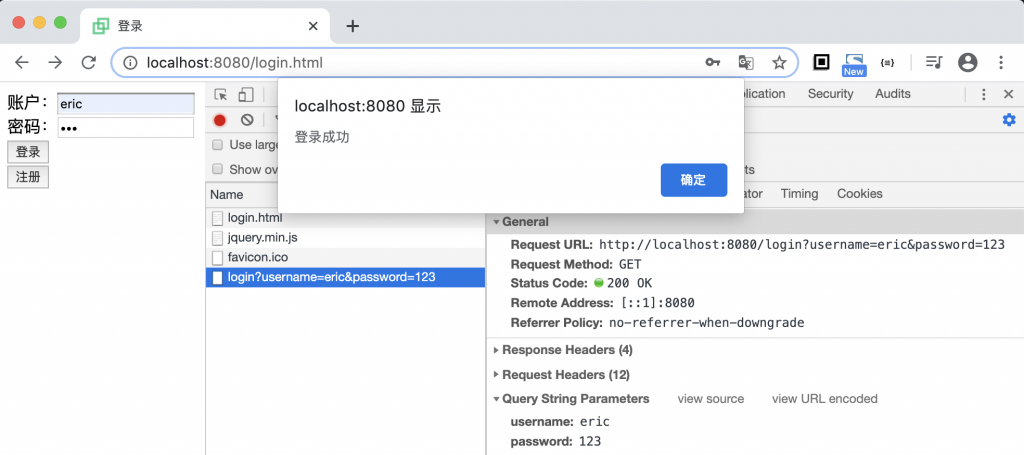
5. 账户:eric,密码:123,点击登录,登录成功

6. 账户:eric,密码:123,点击注册,账户已存在

1+
0 条评论