
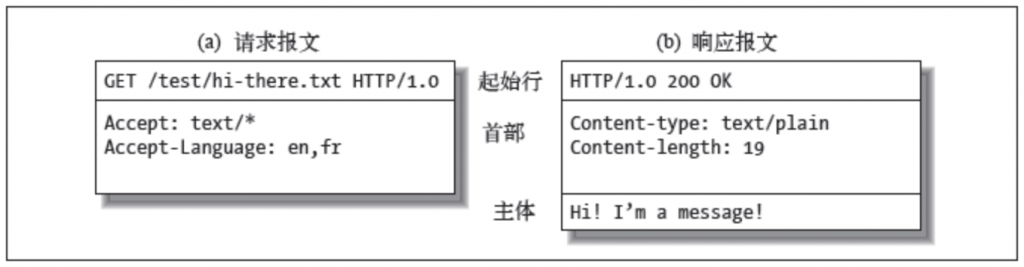
数据是以报文为载体在浏览器与服务器之间传输的,报文(message)是网络中交换与传输的数据单元,即站点一次性要发送的数据块,它由三个部分组成:
- 起始行:报文的第一行就是起始行。请求报文的起始行描述服务器应该执行的操作和HTTP的版本,响应报文的起始行承载了状态信息和操作产生的结果数据;
- 首部:起始行后面有零个或多个首部字段。每个首部字段都包含一个名值对,首部以一个空行结束;
- 主体:空行之后就是可选的报文主体,其中包含了所有类型的数据。请求主体中包括了要发送给Web服务器的数据;响应主体中装载了要返回给客户端的数据。起始行和首部都是文本形式且都是结构化的,而主体则不同,主体中可以包含任意的二进制数据(比如图片、视频、音频、软件程序)。当然,主体中也可以包含文本。
下面分别用GET请求和POST请求实现一个登录功能,先新建http文件夹,内部新建index.js、login.html两个文件。
一、GET请求
只能传输少量数据(<32K,通过报文头传输)。
index.js:
let http = require('http')
http.createServer((req, res) => {
// 我们先打印一下req.url,看看是什么
console.log(req.url)
}).listen(8080)login.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
</head>
<body>
<!--action:主机+端口+被访页面的名称,method:get-->
<form action="http://localhost:8080/login" method="get">
账户:<input type="text" name="username"><br>
密码:<input type="password" name="password"><br>
<!--type为submit,点击后就会触发上面的action-->
<input type="submit" value="登录">
</form>
</body>
</html>双击login.html访问该页面,账户输入zhangsan,密码输入123,点击登录,命令行打印:/login?username=zhangsan&password=123,说明GET请求下,表单数据通过报文头传输。
url模块
如何获取问号后面字符串(即query)中的各项数据呢?如果通过字符串的split方法进行分割取值的话感觉很麻烦,有没有更好的办法?其实Node提供了一个url模块,index.js引入url:
let http = require('http')
let url = require('url')
http.createServer((req, res) => {
// 调用url的parse方法,传入req.url
console.log(url.parse(req.url))
}).listen(8080)执行node index.js,login.html页面输入内容点击登录后,命令行打印:
Url {
protocol: null,
slashes: null,
auth: null,
host: null,
port: null,
hostname: null,
hash: null,
search: '?username=zhangsan&password=123',
query: 'username=zhangsan&password=123', // 注意query这一行
pathname: '/login',
path: '/login?username=zhangsan&password=123',
href: '/login?username=zhangsan&password=123' }index.js代码做一个小改动:console.log(url.parse(req.url, true)),即在url.parse方法中添加一个参数true(表示将query字符串处理成对象形式),接着重复上面的步骤再执行一次,看命令行结果:
Url {
...
query:
[Object: null prototype] { username: 'zhangsan', password: '123' }, // 注意,这一行变了
...
}现在,可以获取到我们需要的pathname和query了(之后再去数据库里匹配数据,该部分类容省略)
let {pathname, query} = url.parse(req.url, true)
console.log(pathname, query)执行之后打印:
/login [Object: null prototype] { username: 'zhangsan', password: '123' }二、POST请求
既能接收数据,又能提交数据(<2G,通过报文体传输)。采用POST请求传输的数据可能很大,所以Node是让这些数据分段传输的,服务器接收到多个数据片段后再拼接起来使用。
index.js:
let http = require('http')
// 将post的数据从字符串类型转化为我们需要的json类型
let querystring = require('querystring')
http.createServer((req, res) => {
// Node提供的on方法表示事件监听,'data'表示传输的每个数据片段,每传输一段就会执行一遍on('data')方法;
// post请求发送的数据不仅局限于字符串,还有图片或文件,所以回调函数以buffer这种二进制格式作为参数;
// 因为例子中传输的数据长度很小,只需一个片段,但是实际生产中片段很多,所以用数组result去承载所有的数据片段
let result = []
req.on('data', buffer => {
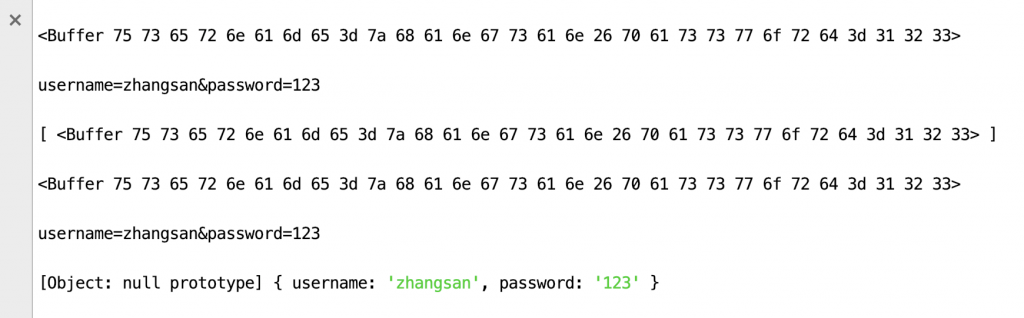
console.log(buffer) // No.1
console.log(buffer.toString()) // No.2
result.push(buffer)
})
// on('end')方法监听传输完成,利用Bufer提供的concat方法把所有零碎片段拼接起来
req.on('end', () => {
console.log(result) // No.3
let data = Buffer.concat(result)
console.log(data) // No.4
console.log(data.toString()) // No.5
console.log(querystring.parse(data.toString())) // No.6
})
}).listen(8080)login.html和上面的基本相同,只是将form标签的method的值改为post。
启动Node服务,登录页面输入zhangsan和123点击登录,命令行打印:

注:上面两处为buffer数据执行toString方法其实是不严谨的,对于简单数据(字符串)还可以,但是对图片和文件数据就没意义了,所以仅作为举例说明。
0 条评论