一、全局模块
1. 定义:何时何地都能使用,不需要引入;
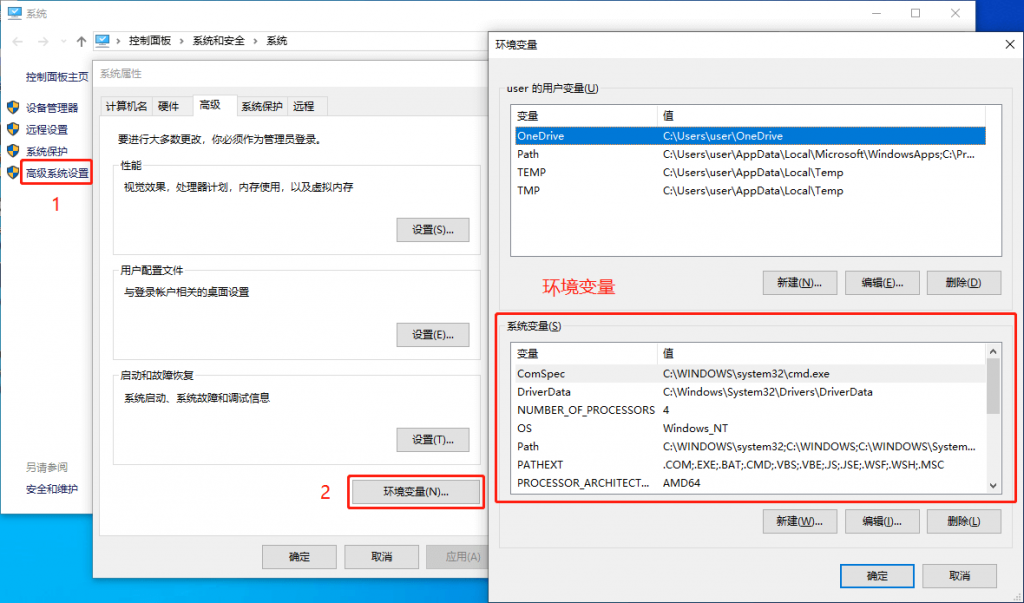
2. process.env:环境变量,执行Node命令console.log(process.env) ,类似于电脑的系统变量 :


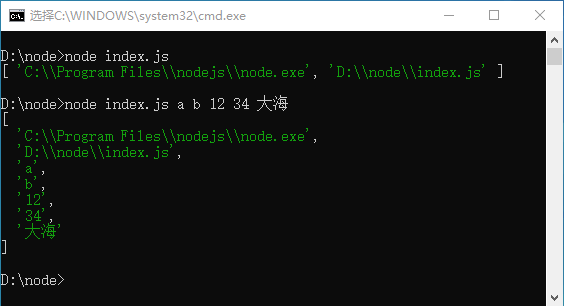
3. process.argv:在D:\node\index.js中,输入console.log(process.argv),然后在命令行工具中输入node index.js,发现打印了一个长度为2的数组,我们再试下在后面添加一些信息,输入node index.js a b 12 34 大海,结果如下图:

我们发现,a在数组的第2个位置,b在第3个位置……,也就是说这里相当于收录用户的输入内容?于是,我们可以利用这一点实现一个简单的加法计算器!index.js代码修改如下:
// 将数组第2位的数作为被加数,注意将字符串转为整形
let num1 = parseInt(process.argv[2])
// 将数组第3位的数作为加数
let num2 = parseInt(process.argv[3])
// 打印二者的和
console.log(num1 + num2)命令行输入node index.js 1 2,结果:3
4. __dirname:当前文件目录,index.js:
console.log(__dirname)命令行输入node index.js,结果:D:\node
二、系统模块
1. 定义:需要require,但不需要额外下载;
2. path:用于处理文件路径和目录路径的实用工具 ,index.js代码修改如下:
let path = require('path')
console.log(path.dirname('/node/a/b/c/1.jpg')) // 文件路径
console.log(path.basename('/node/a/b/c/1.jpg')) // 文件名
console.log(path.extname('/node/a/b/c/1.jpg')) // 文件扩展名
console.log(path.resolve('/node/a/b/c', '../../', 'd')) // 在c的上级的上级(即a下面)添加一个d
console.log(path.resolve(__dirname, 'index.js')) // 这样可以得到index.js的绝对路径命令行输入node index.js,结果如下:
/node/a/b/c
1.jpg
.jpg
D:\node\a\d
D:\node\index.js3. fs:用于文件读写操作
(1). 读文件:fs.readFile()
let fs = require('fs')
// 第一个参数是文件路径
fs.readFile('./a.txt', (err, data) => {
if (err) {
console.log(err)
} else {
console.log(data)
console.log(data.toString())
}
})在index.js同级目录下新建a.txt,内容为abc,命令行输入node index.js,结果:
<Buffer 61 62 63> // abc的二进制格式
abc // 调用.toString()才能打印abc(2). 写文件:fs.writeFile()
let fs = require('fs')
fs.writeFile('b.txt', '月薪2万', (err) => {
if (err) {
throw err
}
}) 命令行输入node index.js,结果:D:\node\下多了一个b.txt文件,内容为“月薪2万”。如果改成“月薪3万”再执行一遍,b.txt文件内容就是“月薪3万”,如何做到不覆盖而是追加呢?加一个{flag: 'a'}(“a”表示append)即可:
fs.writeFile('b.txt', '月薪2万', {flag: 'a'}, (err) => {...})以上都是异步的(推荐),我们看看同步的方式:
// 同步读
let data = fs.readFileSync('./a.txt')
console.log(data.toString()) // abc
// 同步写
fs.writeFileSync('b.txt', '鼠你好运')三、自定义模块
1. 定义:require自己封装的模块;
2. exports:导出模块,我们在D:\node\下新建mod.js,向外暴露a和b:
exports.a = 1
exports.b = 2修改index.js:
const mod = require('mod') // .js可以省略
console.log(mod.a)
console.log(mod.b)命令行执行index.js,发现报错:找不到mod.js。原因是引用路径不对,正确的路径应该为’./mod’,这样就能拿到a和b了。
其实,如果不加’./’具体路径,Node默认从node_modules文件夹下加载该模块。
如果既没有指明路径,又没有node_modules文件夹,就会从Node的安装目录处找(里面也有一个node_modules文件夹,安装了一些全局的模块)。
3. module:导出对象、方法、类,修改mod.js代码:
// 通过导出对象以达到批量导出的目的
module.exports = {
a: 1,
b: 2
}
// 或导出方法
module.exports = function () {
console.log(123)
}
// 或导出类
module.exports = class {
constructor (name) {
this.name = name
}
show () {
console.log(this.name)
}
}修改index.js:
const mod = require('./mod')
// 若引入的是一个对象
console.log(mod.a) // 1
console.log(mod.b) // 2
// 若引入的是一个方法
mod() // 123
// 若引入的是一个类
let m = new mod('大海')
m.show() // 大海四、HTTP模块(核心)
服务器对象:http.createServer(),快速搭建一个服务器,依然修改D:\node\index.js:
let http = require('http')
http.createServer(() => {
console.log('我来啦')
}).listen(8080)命令行执行node index.js,接着新开一个浏览器窗口,访问localhost:8080,现在再打开命令行工具,发现已经打印了“我来啦”(访问多少次就打印多少次),再继续修改index.js:
let http = require('http')
// 加入请求和响应参数
http.createServer((req, res) => {
// 在页面上打印‘index’
res.write('index')
// 需要标明结束
res.end()
// 或直接
res.end('index')
}).listen(8080)命令行执行node index.js,浏览器访问localhost:8080,页面出现“index”:

为了让页面内容丰富一点,我们在D:\node\下新建一个网页文件a.html,内容为一句话加一张图(准备一张图片blog.jpg放入D:\node\):
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>Welcome To My Blog</h1>
<img src='./blog.jpg' alt='img'/>
</body>
</html>这里需要使用上面讲到的fs文件读写的内容,修改index.js:
let http = require('http')
// 需要读网页和图片文件
let fs = require('fs')
http.createServer((req, res) => {
// req.url就是需要访问的文件路径:/a.html 和 /blog.jpg
fs.readFile(`.${req.url}`, (err, data) => {
if (err) {
res.writeHead(404)
res.end('404 page not found!')
} else {
res.end(data)
}
})
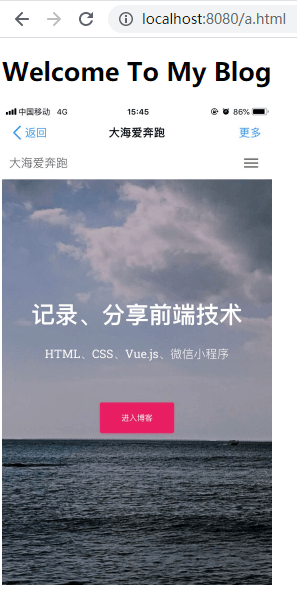
}).listen(8080) 命令行执行node index.js,浏览器访问localhost:8080/a.html:

也可以直接访问图片localhost:8080/blog.jpg:

0 条评论