今天逛了一把苹果官网,准备买点东西,翻着翻着不由地赞叹苹果的UI和交互,多年不写文章的我,现在难得说出多么绚丽的辞藻,反正就一个字,好看!

就这种文字效果,你就说牛不牛通?
作为一名对视觉要求很高的前端,怎么能没有一点职业敏感度呢🤣?这个效果是怎么实现的?是图片吗?随即鼠标移上去,哇!可以选!是文字无疑了,CSS怎么写的?打开调试工具,找到它。

关键CSS代码这里贴出来:
.section-xdr .section-headline {
background-image: linear-gradient(90deg,#2e4f8b 0%,#3e589d 35%,#8f619b 60%,#d0718f 70%);
-webkit-background-clip: text;
background-clip: text;
color: transparent;
}看到这,你们发现啥了没有?
background-image: linear-gradient(...);——整个.section-headline背景渐变background-clip: text;——按文字区域裁剪背景(整个矩形只剩下文字的区域了)color: transparent;——文字透明(把背景颜色透出来)
妙!
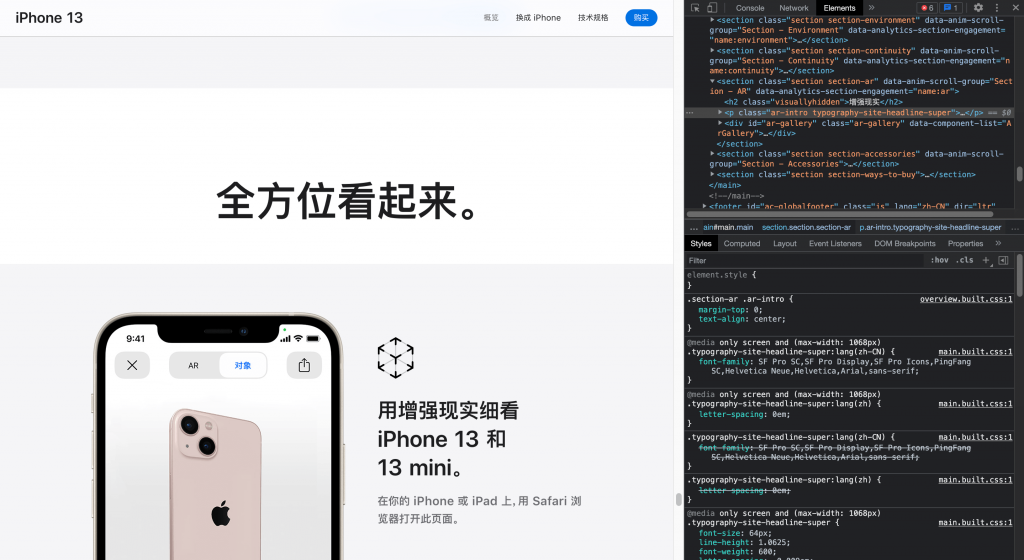
试验一下,还是苹果官网,找一处普通文字:
用这里的「全方位看起来。」来测试一下以上的CSS。

1. 添加background-image: linear-gradient(...);

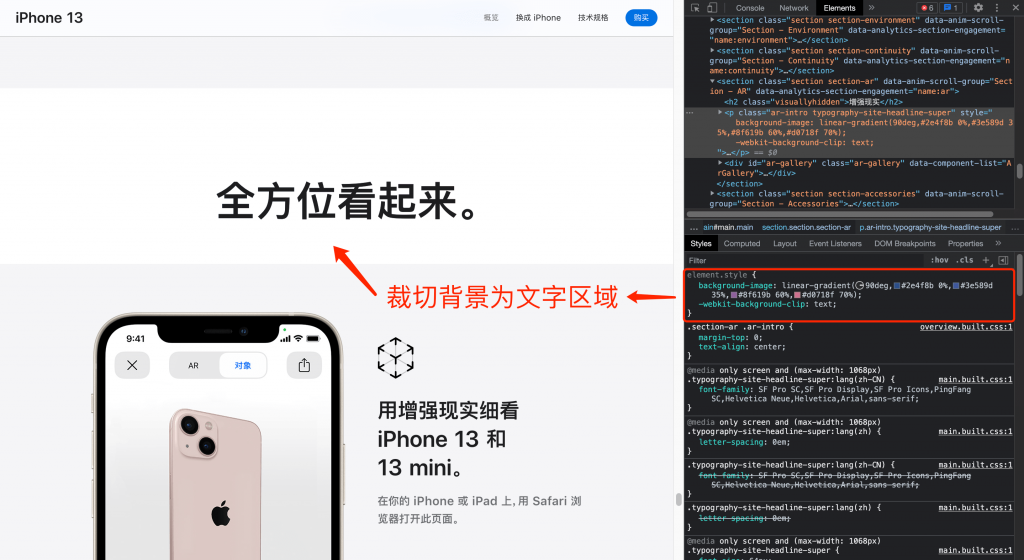
2. 添加-webkit-background-clip: text;

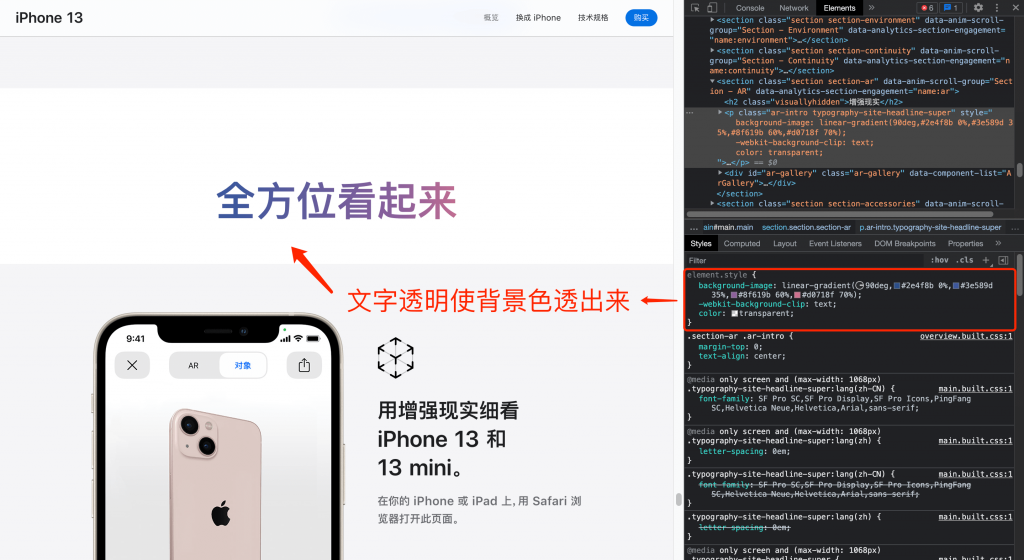
3. 添加color: transparent;

奇怪的知识又增加了不是吗?
撒花!
1+
0 条评论