Node最近几年特别火爆,作为一门用js开发的后端语言,Java和PHP能实现的功能,Node同样可以实现,并且在某些方面还能做的更好,而且对于前端开发者来讲,学习Node也更加容易。Node可以帮助前端开发者树立大局观,能更全面地掌握整个软件的开发过程,了解后端人员是如何处理数据存储数据的……
一、Node的优势
- 脱离浏览器运行js:以前写的js都是在浏览器中运行的,而Node可以运行在别的终端,操作CPU、内存、文件读写等;
- 后端接口的编写:前端的大部分工作就是处理接口,传统模式下,接口是后端人员开发的,现在Node也能做到这一点;
- Webpack/Gulp/NPM等:这些前端工程化的工具都强依赖于Node;
- 负责IO读写的中间层服务器:传统模式下,浏览器发送请求给服务器,服务器收到请求后处理数据然后返回给浏览器。所谓Node中间层,就是在浏览器和服务器中间加了一个Node层,其具备以下特性:
- 性能(异步IO):浏览器传输的数据先经过Node处理后再传给服务器,能轻松应对高并发的场景;
- 数据处理:假设前端需要一段JSON数据,服务器却给前端返回了一个数组,Node中间层便可以将数组处理成JSON格式再返回给前端;
- 安全性:因为中间多了一层,增加了攻击成本,更有助于防范。
二、Node环境搭建和运行

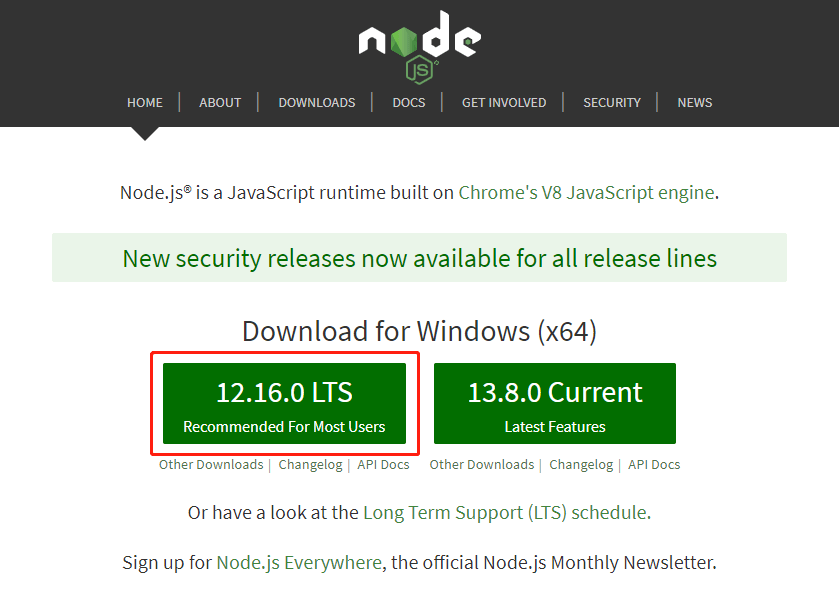
1. 官网下载安装包:左边的是稳定版(推荐),右边的是最新版,下载后双击打开,一直点下一步即可完成安装;
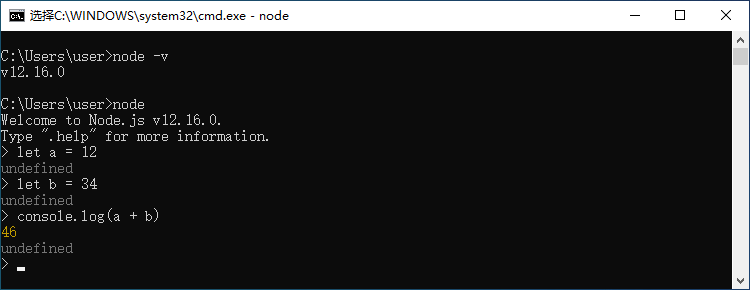
2. 检测是否安装成功:windows平台按Win + R,输入cmd,mac平台打开terminal.app。执行命令node -v,窗口打印出版本号就表示安装成功;
3. 测试代码:执行命令node,光标一直闪烁,即表示等待用户输入js代码:

4. 运行js文件:在D盘新建node文件夹,node内部新建index.txt,输入console.log('Hello Node'),保存,重命名为index.js,有两种方法执行该文件:
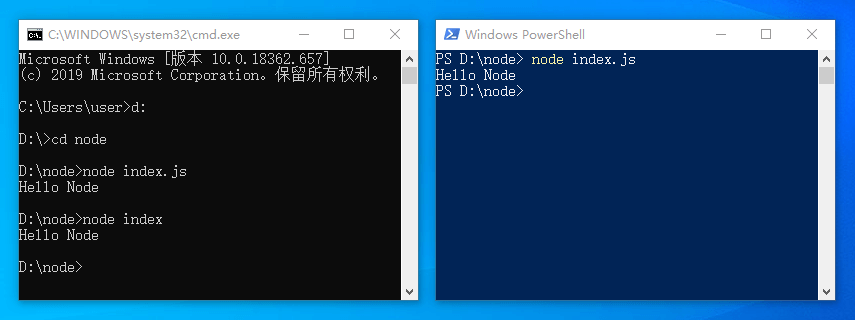
(1). 执行命令进入目标位置后执行文件:
d:
cd node
node index.js // 或 node index(2). 在index.js所在文件夹(D:\node)空白处按住Shift然后点击鼠标右键,选择“在此处打开Powershell窗口”,输入node index.js:

三、npm和包
1. npm包管理:帮助我们管理项目中的第三方插件、模块和库。传统的开发模式下,我们会在页面上通过<script src="./js/jquery.js"></script>引入需要的js文件,往往一个项目需要引入的文件有很多,不仅难管理,别人接手后也难以维护,而Node使用package.json管理这些拥有复杂依赖关系的文件包,大大节省了开发者的维护成本;
2. 如何生成package.json:同样在D盘里,新建node文件夹,shift + 右键打开Powershell窗口,输入npm init(初始化一个NodeJS项目),之后弹出的各种问题如无特殊需要都可以按回车以完成初始化操作:

此时,D盘node文件夹下多了一个package.json:
{
"name": "node",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "大海",
"license": "ISC"
}3. npm、cnpm:现在,我们通过命令npm install jquery尝试安装jQuery( 该命令还可以缩写为npm i jquery )。回车后执行安装,node文件夹下面多了一个node_modules文件夹,里面包含我们刚刚下载的jquery文件包,而package.json文件末尾多了如下代码:
"dependencies": {
"jquery": "^3.4.1"
}另外,通过npm uninstall jquery可以卸载jquery( 缩写为npm un jquery )。
因为npm是从国外的服务器上下载资源的,受网络影响较大,我们一般采用国内的淘宝npm镜像,使用淘宝定制的cnpm (gzip 压缩支持) 命令行工具代替默认的npm:
npm install cnpm -g --registry=https://registry.npm.taobao.org- 同样通过执行
cnpm -v检查是否安装成功; - 其中
-g代表全局安装,这样在本机的任何位置都能使用cnpm(否则只能在当前安装它的位置使用,如D:\node); - cnpm和npm的使用方法一致。
4. 总结/扩展
npm init // 初始化node项目
npm install x // 安装x插件,缩写:npm i x
npm uninstall x // 卸载x插件,缩写:npm un x
npm update x // 更新x插件
npm install // 一般在拷贝别人项目或是重装项目时使用,作用是按照package.json安装所有依赖,缩写:npm i
0 条评论