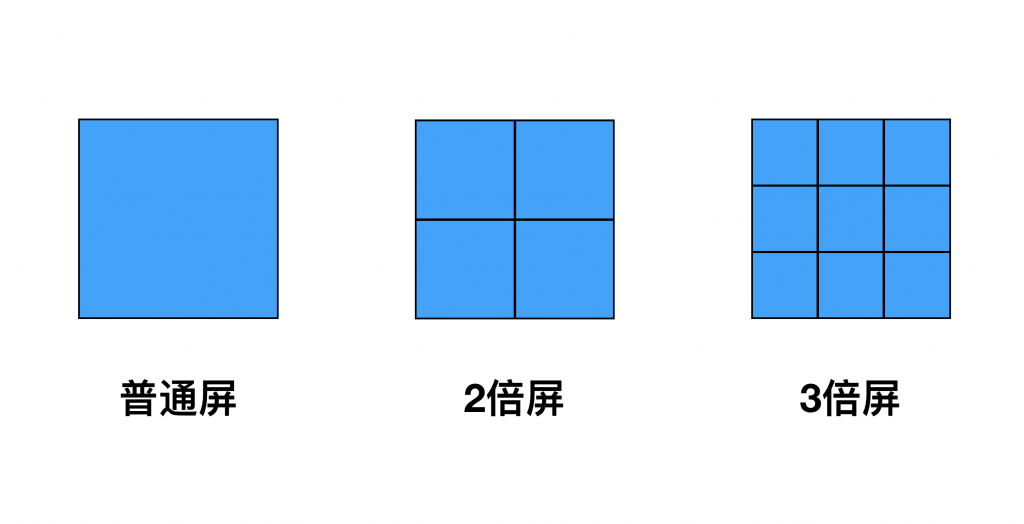
苹果的retina屏幕(视网膜屏幕)为什么看起来那么爽?因为它的分辨率极高,可以达到眼睛几乎看不出来的地步。举个例子,一个1像素的点,普通屏幕会用1个像素格去表示,而retina屏幕则不是,iPhone5/6/7/8等机型会用4个像素格(2×2的矩阵,即DPR为2),iPhone6/7/8 Plus等机型则是用9个像素格(3×3的矩阵,即DPR为3),这样每个像素都清晰了2倍3倍,所以看起来就没有颗粒感了。

正因为如此,1像素底部边框的css代码border-bottom: 1px solid #000;渲染在视网膜屏幕上就会变成2像素或3像素,怎么解决变粗的问题呢?我们知道,1px是css长度单位里最小的单元了,所以并不能通过0.5px或者0.33px的方式解决(因为0.1px~0.9px都被统一渲染成1px),下面介绍解决方法。
/*1、定义两个类:.border-top-1px,.border-bot-1px,在需要设置顶部/底部边框的标签上使用它们*/
.border-top-1px, .border-bot-1px {
position: relative;
}
/*利用二者的伪元素定义边框*/
.border-top-1px:before {
display: block;
position: absolute;
left: 0;
top: 0;
width: 100%;
border-top: 1px solid #000;
content: '';
}
.border-bot-1px:after {
display: block;
position: absolute;
left: 0;
bottom: 0;
width: 100%;
border-bottom: 1px solid #000;
content: '';
}
/*2、通过css的@media查询设备的屏幕像素比:min-device-pixel-ratio,再根据该值确定压缩比例*/
/*如果是1.5倍屏,就纵向压缩0.66666倍*/
@media (-webkit-min-device-pixel-ratio: 1.5), (min-device-pixel-ratio: 1.5) {
.border-top-1px:before, .border-bot-1px:after {
-webkit-transform: scaleY(0.66666);
transform: scaleY(0.66666);
}
}
/*如果是2倍屏,就纵向压缩0.5倍*/
@media (-webkit-min-device-pixel-ratio: 2), (min-device-pixel-ratio: 2) {
.border-top-1px:before, .border-bot-1px:after {
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
}
}
/*如果是3倍屏,就纵向压缩0.333333倍*/
@media (-webkit-min-device-pixel-ratio: 3), (min-device-pixel-ratio: 3) {
.border-top-1px:before, .border-bot-1px:after {
-webkit-transform: scaleY(0.33333);
transform: scaleY(0.33333);
}
}使用方法:在div的class属性中声明
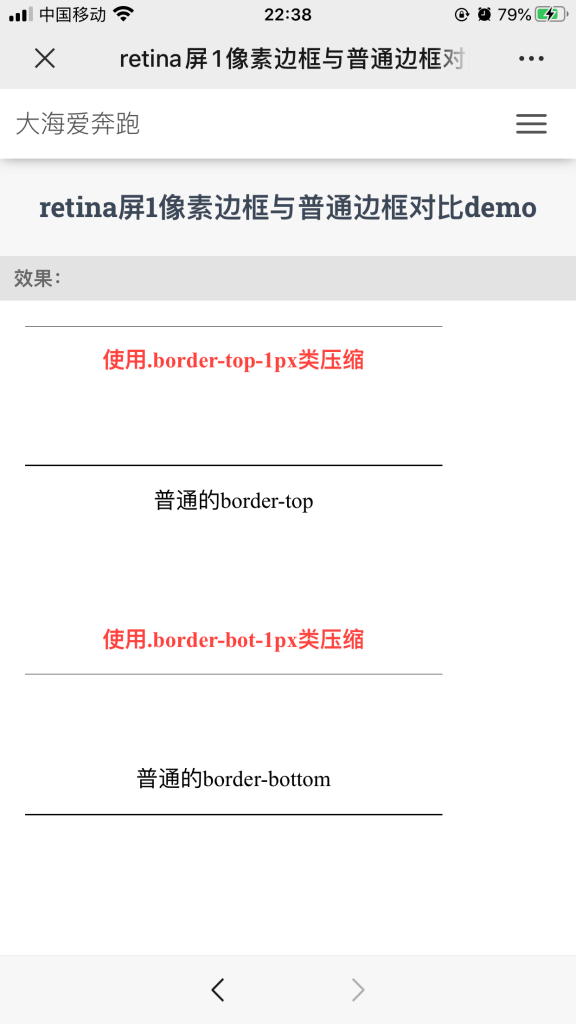
<div class="border-bot-1px">文字内容</div>查看演示请狠狠地点击(iPhone、Mac或DPR>1的安卓手机才能看出效果):retina屏1像素边框与普通边框对比demo

如果你在使用sass、less等css预处理器,可以把边框颜色设置成参数变量,在使用的时候动态传入颜色。
@mixin border-top-1px($color) {
position: relative;
&::before {
display: block;
position: absolute;
top: 0;
left: 0;
width: 100%;
border-top: 1px solid $color;
content: '';
}
}
@mixin border-bot-1px($color) {
position: relative;
&::after {
display: block;
position: absolute;
bottom: 0;
left: 0;
width: 100%;
border-bottom: 1px solid $color;
content: '';
}
}
@media (-webkit-min-device-pixel-ratio: 1.5), (min-device-pixel-ratio: 1.5) {
.border-top-1px::before, .border-bot-1px::after {
-webkit-transform: scaleY(.66666);
transform: scaleY(.66666);
}
}
@media (-webkit-min-device-pixel-ratio: 2), (min-device-pixel-ratio: 2) {
.border-top-1px::before, .border-bot-1px::after {
-webkit-transform: scaleY(.5);
transform: scaleY(.5);
}
}
@media (-webkit-min-device-pixel-ratio: 3), (min-device-pixel-ratio: 3) {
.border-top-1px::before, .border-bot-1px::after {
-webkit-transform: scaleY(.33333);
transform: scaleY(.33333);
}
}使用方法:在公共样式如main.css中定义所需颜色的类,div标签里使用这些类
.border-bot-1px-f00 {
@include border-bot-1px(#f00);
}
.border-bot-1px-0f0 {
@include border-bot-1px(#0f0);
}
.border-bot-1px-00f {
@include border-bot-1px(#00f);
}<div class="border-bot-1px-f00">我有一条红色底部边框</div>
<div class="border-bot-1px-0f0">我有一条绿色底部边框</div>
<div class="border-bot-1px-00f">我有一条蓝色底部边框</div>0
0 条评论