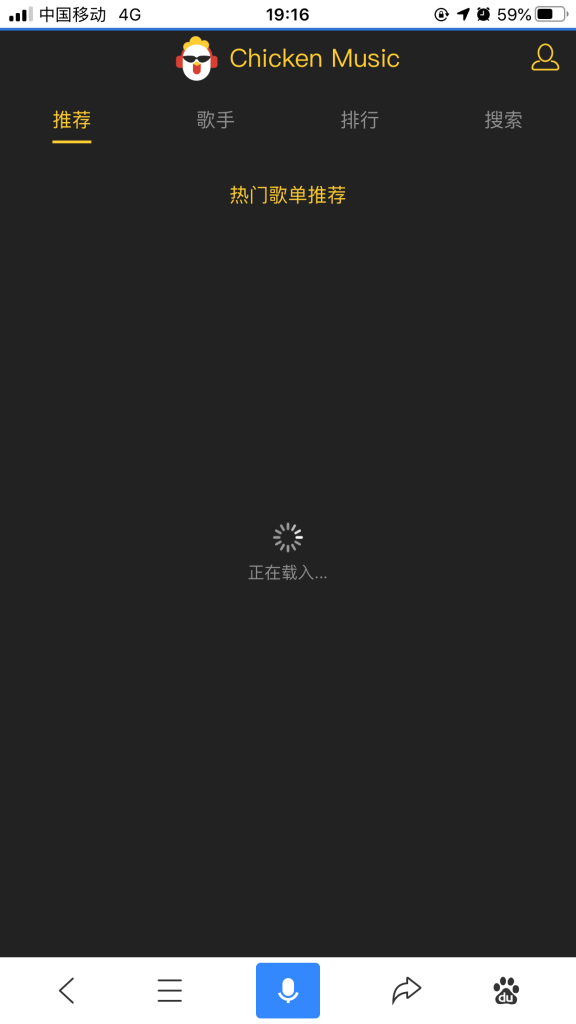
页面成功加载数据之前给用户展示一个loading动画(提示正在加载)可以增强用户体验,下面将该功能封装成自定义组件,便于日后开发调用。loading属于基础组件,所以归纳在src/base/loading下。

一、loading.vue
<template>
<div class="loading">
<!--一张图片,最好是gif动图-->
<img width="24" height="24" src="./loading.gif">
<!--一句描述性的话-->
<p class="desc">{{title}}</p>
</div>
</template>
<script type="text/ecmascript-6">
export default {
name: 'loading',
props: {
title: {
type: String,
default: '正在载入...'
}
}
}
</script>
<style lang="stylus" rel="stylesheet/stylus">
// variable.styl传送门:https://blog.wy310.cn/2020/01/11/vue-build-basic-style-structure/
@import "~common/stylus/variable"
.loading
width: 100%
text-align: center
.desc
line-height: 20px
font-size: $font-size-small
color: $color-text-l
</style>@import "~common/stylus/variable"中的variable.styl代码在《【一】基础样式结构搭建》中可以找到- 下面提供了loading.png,可保存至本地

二、使用方法
<div v-show="!data.length" class="loading-container">
<loading></loading>
</div>- 在外面套一个包裹层,让loading组件居中显示,样式如下:
<style lang="stylus" rel="stylesheet/stylus">
.loading-container
position: absolute
width: 100%
top: 50%
transform: translateY(-50%)
</style>0
0 条评论