《微信小程序使用vscode开发》说了如何在vscode里开发小程序,在微信小程序上使用scss也需要依赖vscode插件,我用的是Easy Sass:

安装好插件后,需要在setting.json中配置一下:
// 此段配置去掉则默认生成一个css文件和一个压缩的min.css文件
"easysass.formats": [
{
"format": "expanded", // 格式,expanded不压缩,compressed压缩
"extension": ".wxss" // 输出文件的后缀,对于小程序则写'.wxss'
},
// {
// "format": "compressed",
// "extension": ".min.css"
// }
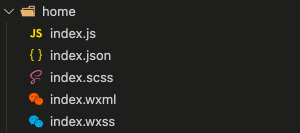
],保存配置后,在某个page文件夹下新建一个index.scss文件,写入一些scss代码,保存后,会发现同级目录下生成了index.wxss。



使用开发者工具打包(点击右上角的上传按钮)时,.scss文件不会被上传,工具会提示当前有多少个文件没有打包,这些文件就包括.scss文件。属于正常现象,不影响程序运行。
微信搜索「熊猫活动助理」或微信扫描下方小程序码进入体验。

0
0 条评论