PWA介绍:https://blog.csdn.net/weixin_44135121/article/details/105528430
Vue项目引入PWA很简单,操作步骤如下:
1. 安装依赖
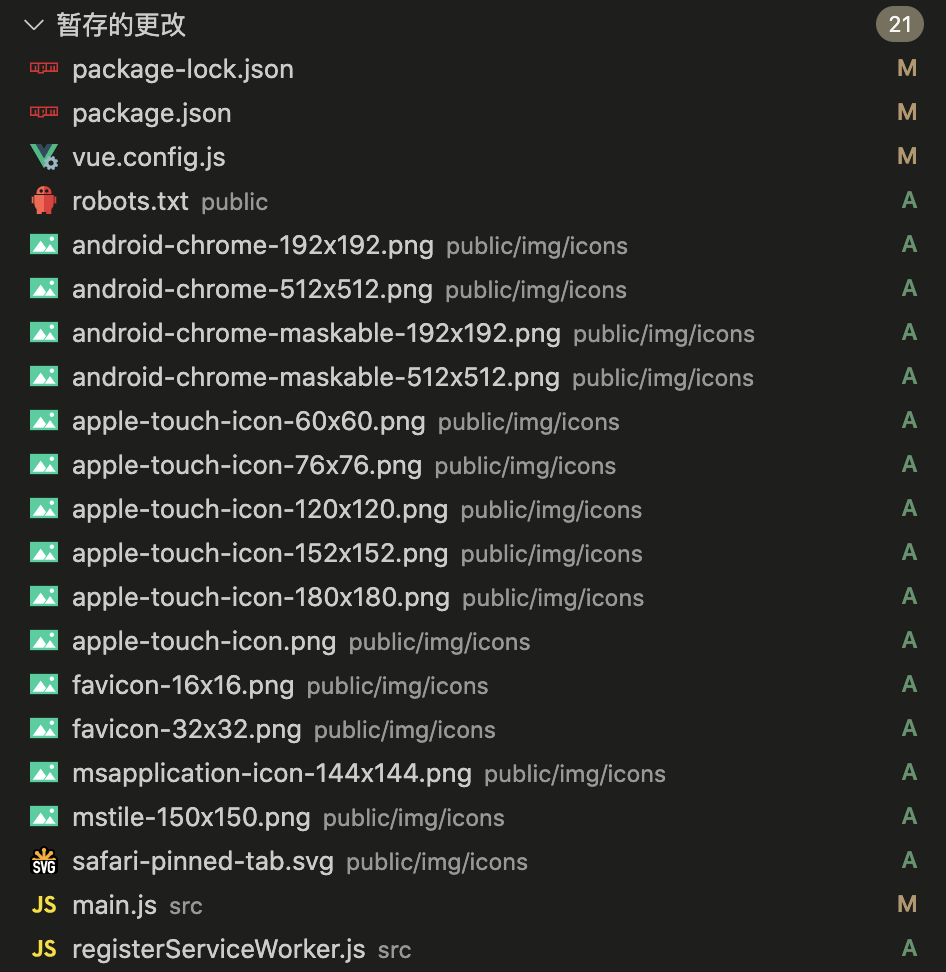
vue add @vue/pwa由于使用add关键字,安装成功后会在项目中创建一些文件,如果项目使用了git,可以很容易的看出文件变化:

src文件夹下会生成一个registerServiceWorker.js文件,并在main.js中导入,这个文件自动生成了注册service worker的代码。registerServiceWorker.js的代码如下:
import { register } from 'register-service-worker'
if (process.env.NODE_ENV === 'production') {
register(`${process.env.BASE_URL}service-worker.js`, {
ready () {
console.log(
'App is being served from cache by a service worker.\n' +
'For more details, visit https://goo.gl/AFskqB'
)
},
registered () {
console.log('Service worker has been registered.')
},
cached () {
console.log('Content has been cached for offline use.')
},
updatefound () {
console.log('New content is downloading.')
},
updated () {
console.log('New content is available; please refresh.')
},
offline () {
console.log('No internet connection found. App is running in offline mode.')
},
error (error) {
console.error('Error during service worker registration:', error)
}
})
}2. 在vue.config.js文件中配置pwa:
module.exports = {
pwa: {
workboxOptions: {
skipWaiting: true,
clientsClaim: true,
importWorkboxFrom: 'local',
importsDirectory: 'js',
navigateFallback: '/',
navigateFallbackBlacklist: [/\/api\//]
}
}
}3. 手动添加manifest.json文件到项目的public目录下,manifest.json内容如下:
{
"short_name": "应用简称", // 将来展示在手机桌面应用图标下
"name": "应用全称", // 将来展示在电脑桌面应用图标下
"icon": [
{
"src": "./img/icons/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "./img/icons/android-chrome-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
], // 桌面图标,是一个数组,注意图片大小和格式
"start_url": "index.html", // 应用启动时的url
"display": "standalone",
"background_color": "#080403",
"theme_color": "#080403"
}display字段表示显示模式,具体参数及描述如下:
| 显示模式 | 描述 |
| fullscreen | 全屏显示, 所有可用的显示区域都被使用, 并且不显示状态栏chrome。 |
| standalone | 让这个应用看起来像一个独立的应用程序,包括具有不同的窗口,在应用程序启动器中拥有自己的图标等。这个模式中,用户代理将移除用于控制导航的UI元素,但是可以包括其他UI元素,例如状态栏。 |
| minimal-ui | 该应用程序将看起来像一个独立的应用程序,但会有浏览器地址栏, 样式因浏览器而异。 |
| browser | 该应用程序在传统的浏览器标签或新窗口中打开,具体实现取决于浏览器和平台, 这是默认的设置。 |
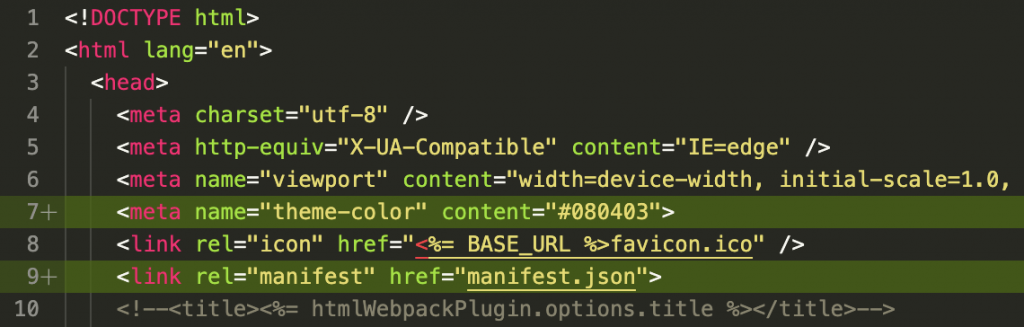
4. 在index.html文件中添加如下代码:
<meta name="theme-color" content="#080403">
<link rel="manifest" href="manifest.json">
接下来就是见证奇迹的时刻,执行npm run build,查看dist下的index.html文件中是否引入了manifest.json文件,再看看相应的配置有没有生成,如果有,恭喜你,第一个pwa项目完成了!
0
0 条评论