近期有个想法,实现一个类似PPT的在线编辑平台(目的是为我另一个项目做一些前期工作)。对于这个项目,我需要实现一些基础的功能,比如:面板移动和缩放、图形拖拽、双击编辑、调整大小角度和颜色、步骤回退与重做,一键发布运行等功能。
这里会开设一个专题《vue开发在线编辑平台》,讲述整个项目从0到1的每一个步骤,每篇文章会锁定一个主题,希望可以给有类似需求的朋友提供一些技术参考。
前期思考
需求确定了,接下来的工作就是开发。第一步应该是思考怎么呈现它,自己的项目,不可能有UI(或者说自己就是UI),如果要漂亮,那就尽可能的学习成熟的同类软件,这里我选择了墨刀(在一些细节处理方面也参考了PPT)。
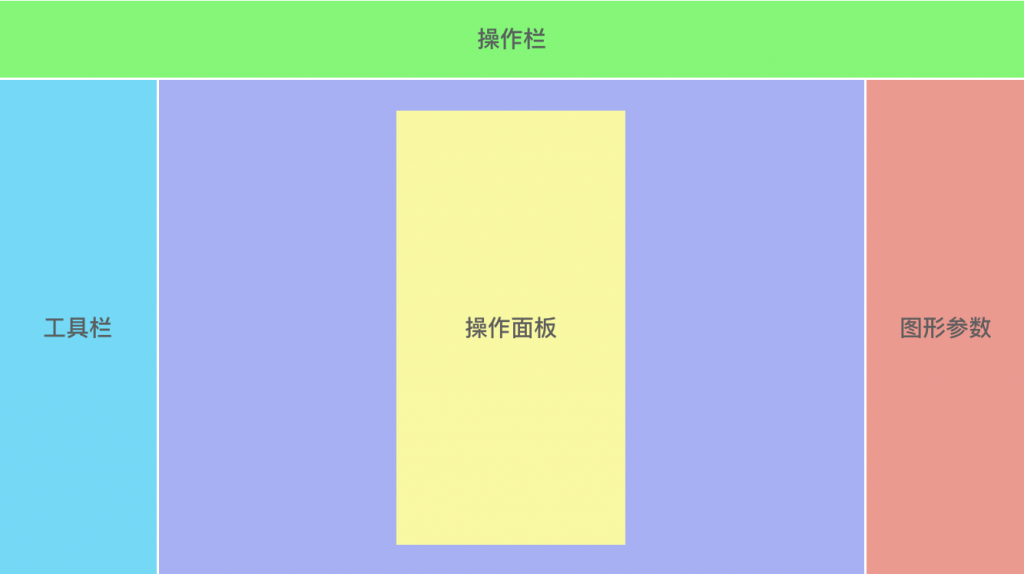
整个页面的布局是上下结构,上面一个操作栏,下面又分左中右三部分,左右都是窄窄的边栏(左边:工具栏,右边:设置图形参数),中间最大的区域就是操作面板。

在实现这个布局之前我是这样想的:因为黄色区域的操作面板是需要在整个页面移动的(触控板是双指轻抚,鼠标是滑动滚轮或者按住shift再滑动),因为我一开始是先解决黄色区域滑动问题的,此时上左右三部分不急着开发,所以我实际上是让紫色区域占满全屏(等到滑动实现了,再把上左右三部分飘在它上面,用的是position: absolute;绝对定位),然后让黄色区域横向纵向都居中,至此,基本布局完成。
用过墨刀的朋友都知道,中间的操作面板的滑动真的可以套用德芙那句广告语:纵享丝滑。这部分怎么做呢?我们放在专门的一篇文章里讲。

0
0 条评论