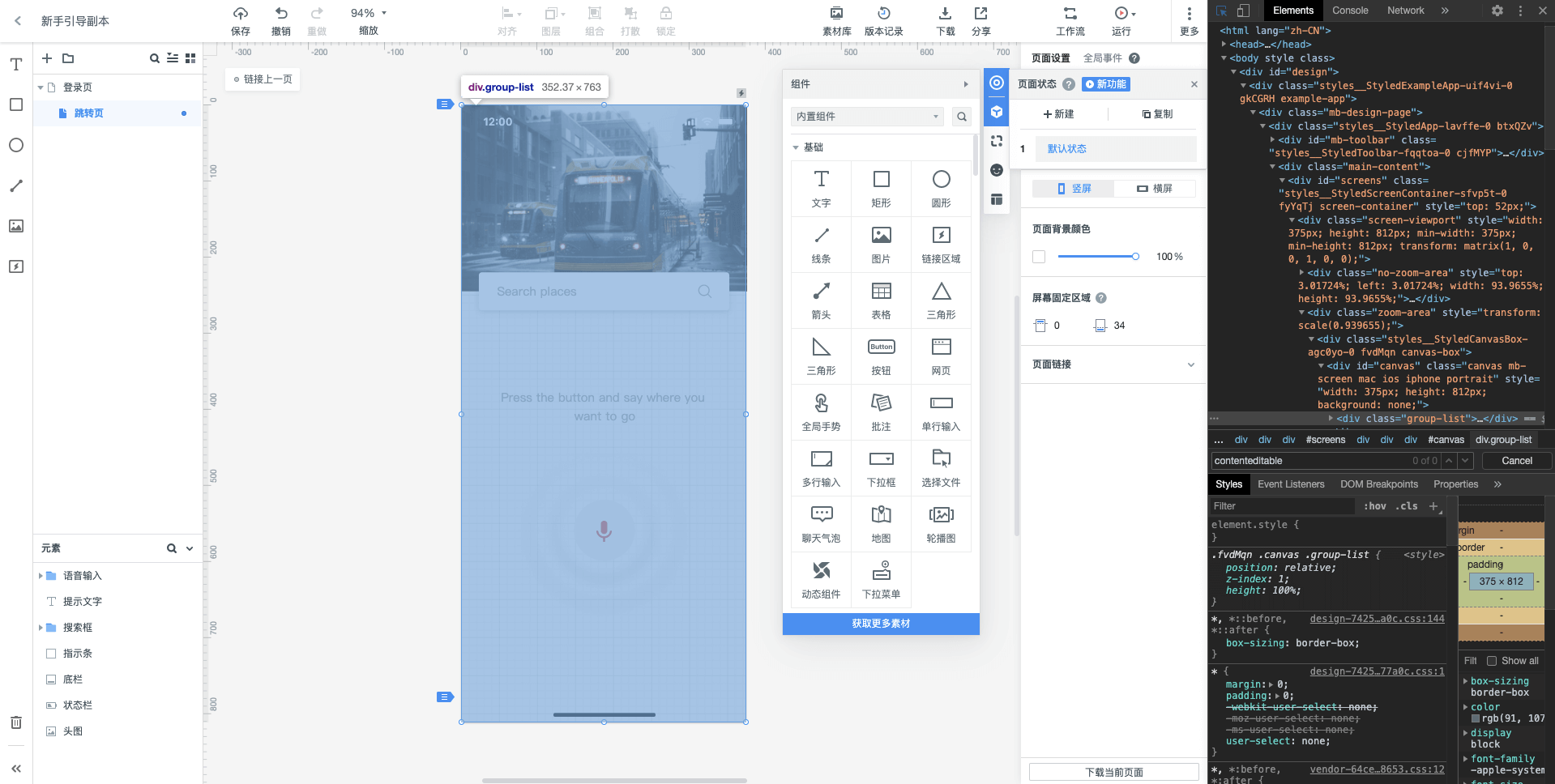
我:你知道网页版墨刀或者网页版PS那种系统是怎么做(开发)的吗?我总觉得那样的系统才真的锻炼前端技术呢,我想做一个类似的东西,可以通过拖拽元素以生成一个页面……不知道这种系统的工作区是普通的div还是canvas哦?(然后我打开墨刀,发现是div)
同事:是啊,这种应该叫“在线编辑”类的系统,你看看这个(他发给我一个单词:contenteditable,于是我随便开了个网页,又随便找了个页面上的元素,在它上面添加了该属性)
我:天呐,这么好用的吗?(添加了该属性的元素在鼠标单击后就变成编辑状态了!),我上午还想着监听目标元素的双击事件,然后使元素内部隐藏的输入框聚焦呢!现在看来,这种做法真的太low了!效率低不说,而且容易出问题,还是原生的好啊~
晚饭过后与同事的闲聊


——如果看不清,可以用鼠标拖拽该gif图到新的标签页查看
所有主流浏览器都支持 contenteditable 属性,它指定元素内容是否可编辑。你可以给一个空的div(比如一个矩形或圆形)添加该属性,那么它可以像在PPT里那样,鼠标点击(PPT里是双击)就可以输入文字了。
语法
<element contenteditable="true|false">- true:指定元素是可编辑的
- false:指定元素是不可编辑的
最后
想起了张鑫旭老师以前说的一句话:“很多人不好好去研究html、css的原生属性,碰到一些稍微复杂的页面场景时,总想着自己造轮子,你有可能花了四五个小时写了一个自己很满意的组件,我却只花几秒钟用一个原生属性就解决了,效果还比你的好。”
4+
0 条评论