Element默认的主题色是鲜艳、友好的蓝色。 这种主题色不仅仅表现在按钮颜色或者超链接颜色上,而是在所有需要显示主题色的地方如输入框的边框、组件的hover状态、阴影等各个方面。所以想手动修改主题颜色是不现实且低效的,因为几乎不可能做到全面覆盖。幸好,Element给我们提供了在线主题生成工具,可以很方便的实现主题色更换,让 Element的视觉更加符合具体项目的定位。下面看具体步骤:
一、进入在线主题生成工具
点击上面的红色链接或者按以下步骤进入:
- 进入Element官网;
- 左侧菜单选择自定义主题;
- 右侧页面选择在线主题生成工具。

二、设置主题色并下载主题
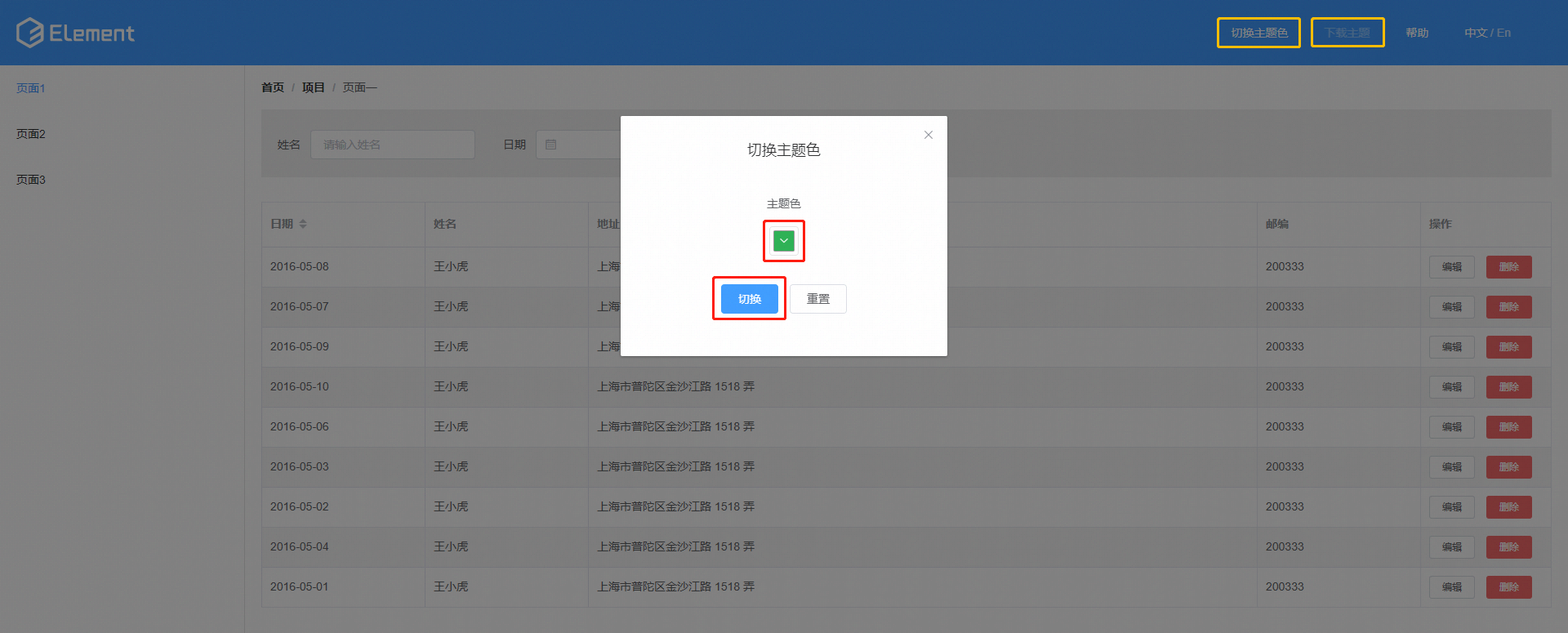
- 点击右上角切换主题色;
- 在弹窗中的颜色选择器上选择颜色或者输入颜色值,点击切换;
- 点击右上角下载主题。

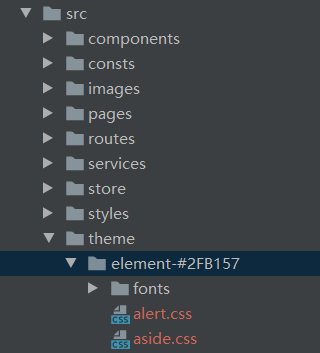
此时你会得到一个类似element-#2FB157.zip的文件,解压放入项目,如下图:

三、main.js引入
import ElementUI from 'element-ui'
import './theme/element-#2FB157/index.css'
Vue.use(ElementUI)运行项目,查看效果,如果不生效,请调整第二行代码的顺序(有可能因为引入的先后顺序而被别的样式文件覆盖了)。
3+
0 条评论