我本来是想搜索vue + wordpress相关内容的,结果搜出了VuePress(vue + wordpress暂时不重要了,👀),看了官网的介绍,知道是个可以快速搭建简约网站的工具,作者是尤雨溪,对,就是vue.js的作者。
VuePress 由两部分组成:一个以 Vue 驱动的主题系统的简约静态网站生成工具,和一个为编写技术文档而优化的默认主题。
官网介绍的第一句话
简而言之,一个静态网站生成工具,一个默认主题。针对这两点,盘他。
安装
首先需要安装VuePress,这里采用全局安装,注意:node版本需高于8.0。
yarn global add vuepress # 或 npm install -g vuepress创建目录
本地新建vuepress文件夹,用于工作目录。进入文件夹,执行npm init -y初始化,生成package.json:
{
"name": "vuepress",
"version": "1.0.0",
"description": "### INSERT 插入记录",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}根目录下新建docs文件夹,并在package.json中的scripts里增加以下两条脚本:
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"在docs下创建README.md文件(它就是网站的首页),暂时可空,也可随便输入一些测试内容,你会在下一步中看到效果。
启动
执行命令:npm run docs:dev
访问http://localhost:8080/,静态网站已生成:

打包
执行命令:npm run docs:build

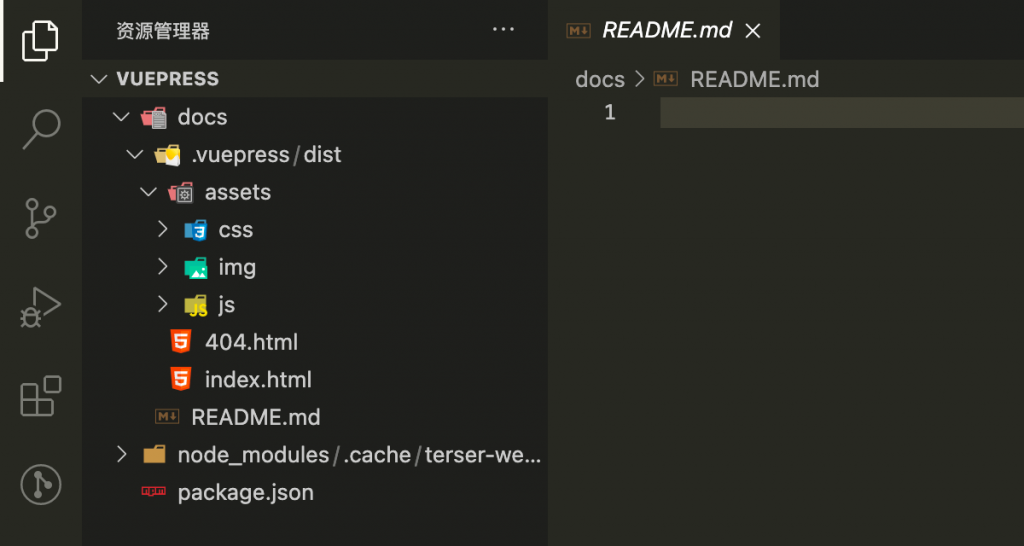
docs下新增了.vuepress和node_modules,.vuepress下新增了dist,即项目打包文件。
配置
接下来在.vuepress里新建config.js(举例搭建一个博客系统),配置如下:
module.exports = {
title: '大海爱奔跑', // 设置网站标题
description: '记录、分享前端技术',
base: '',
themeConfig: {
// 简单起见,前三项菜单都引用外部链接
nav: [
{ text: '首页', link: 'https://blog.wy310.cn/' },
{ text: '博客', link: 'https://blog.wy310.cn/%e5%8d%9a%e5%ae%a2/' },
{ text: '作品', link: 'https://blog.wy310.cn/works/' },
{ text: '关于我', link: '/about' }
],
sidebar: {
'/': [
"what-is-call-and-apply", // 创建 what-is-call-and-apply.md 文件
"array-prototype-slice-call", // 创建 array-prototype-slice-call.md 文件
],
},
sidebarDepth: 1,
displayAllHeaders: true // 默认值:false
}
}如果创建失败,可能是访问权限不够,执行如下命令解决:
sudo chmod 777 docs/.vuepress
创建文章
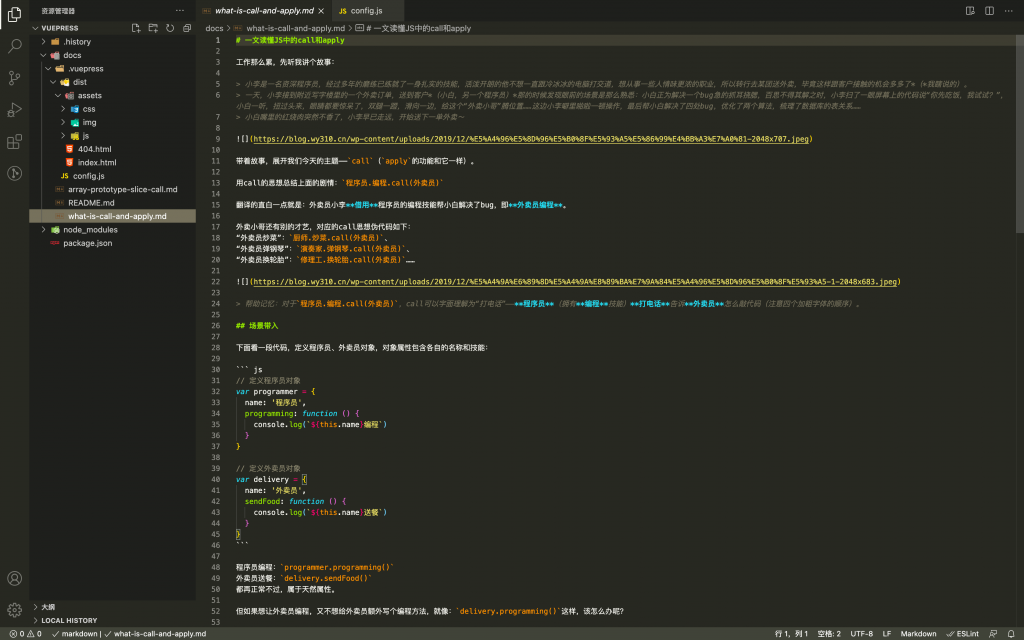
上面的配置项中,我添加了两篇文章,分别是what-is-call-and-apply和array-prototype-slice-call,为了让们显示出来,需要在docs下新增对应的.md文件:

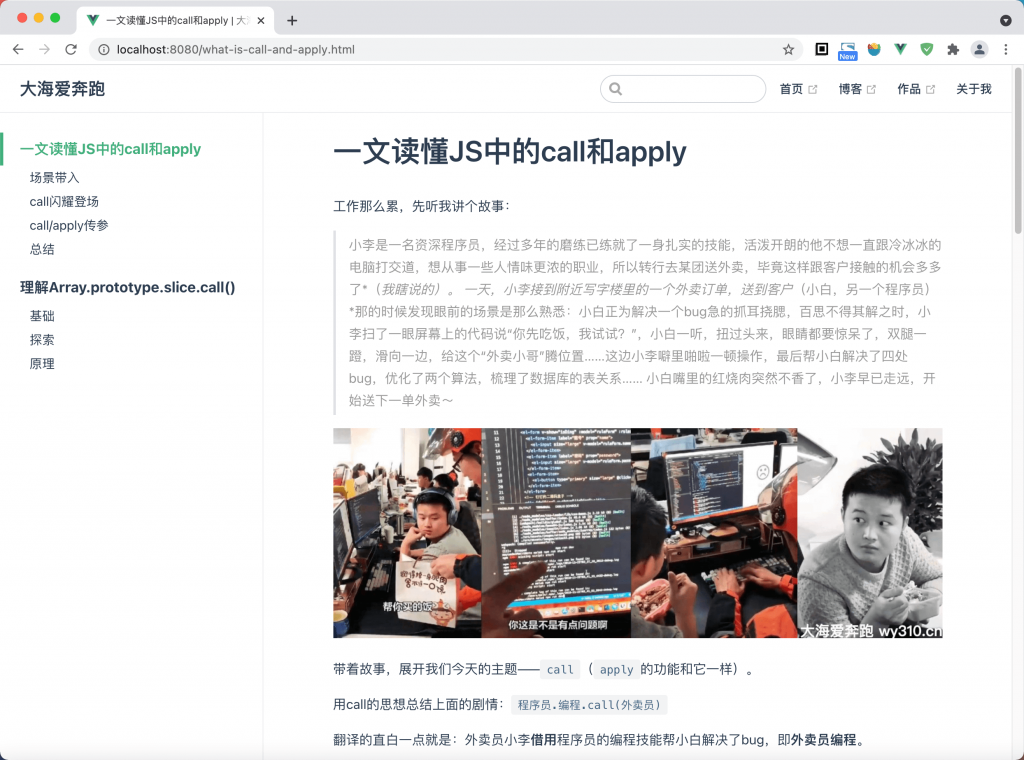
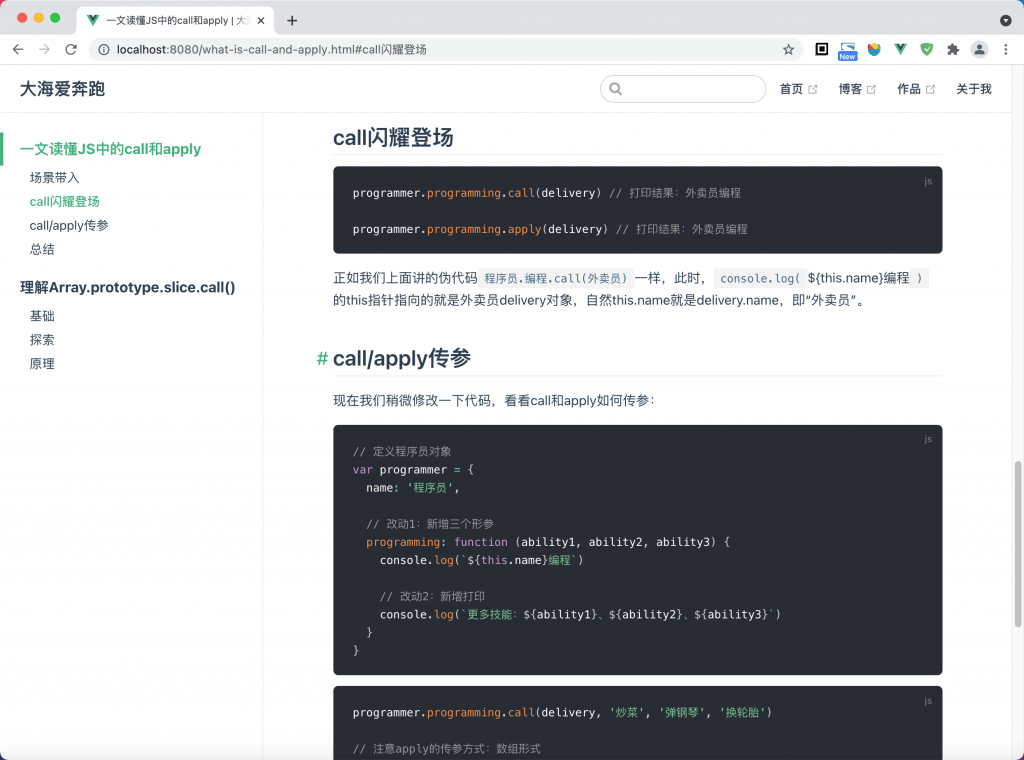
VuePress会将Markdown文件渲染为HTML,风格就和Vue.js官网那样,这就是上文所说的默认主题。


支持引入图片和语法高亮,UI风格还是很简约的。
如果需要实现更多的定制化功能,请访问官网查看更多配置。
之后便可以将打包生成的dist文件上传到服务器,正式上线了。没有服务器和域名的伙伴,可以使用github或者gitee提供的静态网页托管服务哦。
总结
回顾一下前文提到的组成它的两部分:一个以 Vue 驱动的主题系统的简约静态网站生成工具,和一个为编写技术文档而优化的默认主题。
着重注意“静态”二字,这一点很重要,说明这是一种本地写好代码,然后随时打包发布的一种建站机制(要改内容就必须重新发版),它跟wordpress这种拥有管理后台的建站框架不同。VuePress在本地通过编辑Markdown类型的文件达到新建修改文章的目的,而wordpress是在线上后台的富文本编辑器中完成该操作的。
VuePress似乎还是不太适合博客这类需要频繁修改内容的网站,还真的如它所述的那样,很适合语言、框架的技术文档,不需要频繁修改,不需要酷炫效果,它追求的是访问快捷、内容准确、简约明了。
0 条评论