作为前端的我,喜欢用所学的技术去实现平时脑海里迸发的有趣灵感,但是每次都只是自娱自乐(项目只能在本地运行),那种双击就能预览的普通网页项目还好说,直接放到服务器上就能跑了,而Vue.js项目打包生成的dist文件是不能按此方法运行的,需要配置Nginx反向代理,这一点我一直没有尝试,所以至今依然不懂。今天在食堂排队的时候和同事闲聊:“我这个项目现在已经做出来了,你说怎么才能分享出去让别人访问啊?”,同事的回答点醒了我,这也是今天要分享的东西——码云Pages。
码云
码云官网Pages是一个免费的静态网页托管服务,您可以使用 码云Pages托管博客、项目官网等静态网页。如果您使用过Github Pages那么您会很快上手使用码云的Pages服务。目前码云Pages支持 Jekyll、Hugo、Hexo编译静态资源。
得知这一点,着实兴奋,开干!
先睹为快
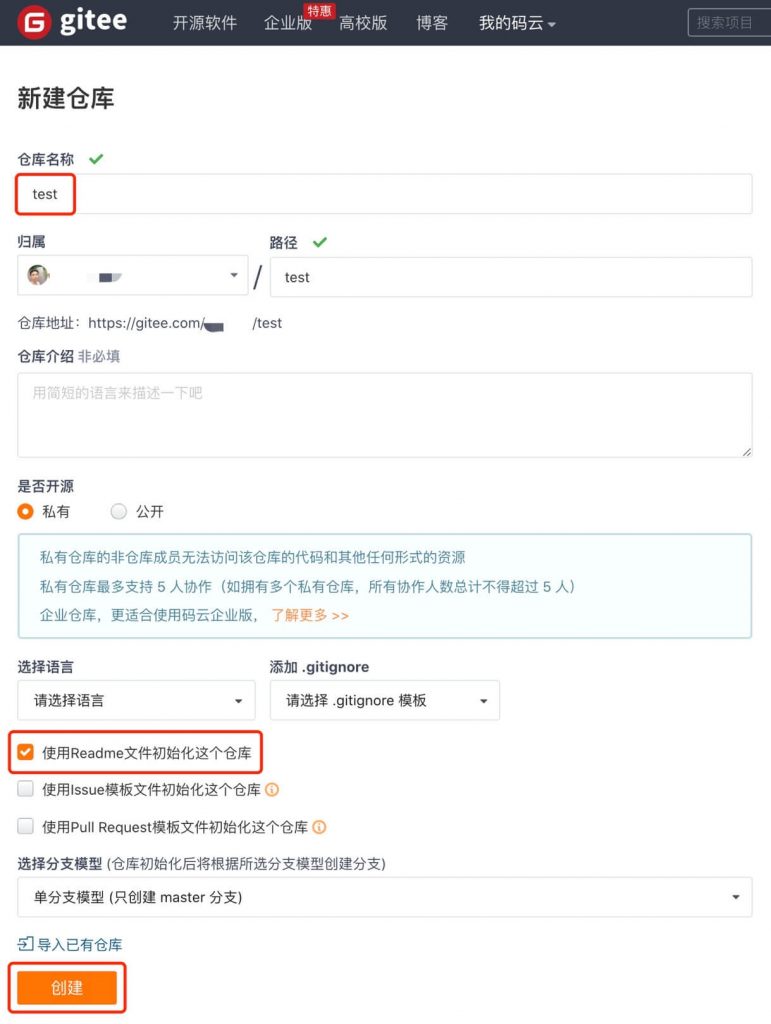
1. 在码云上创建一个项目,比如test。

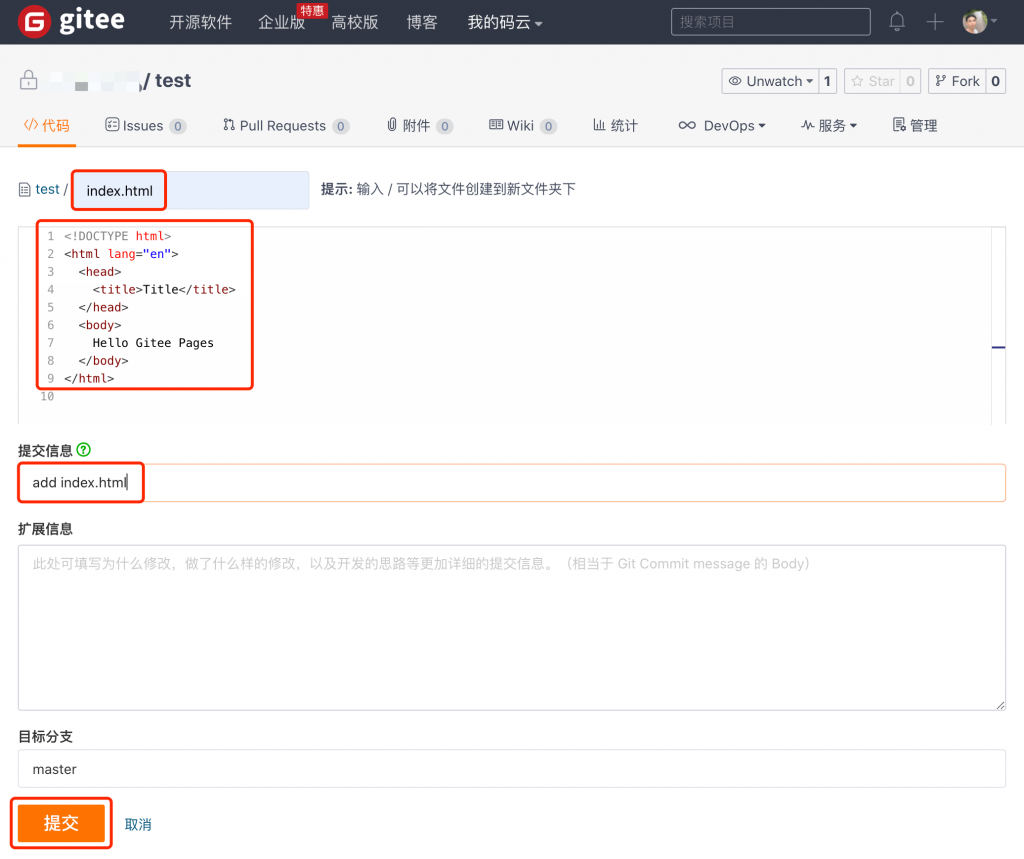
2. 在该项目中新建一个index.html文件,写上最基本的html测试代码就好了,然后提交至仓库。


<!DOCTYPE html>
<html lang="en">
<head>
<title>Title</title>
</head>
<body>
Hello Gitee Pages
</body>
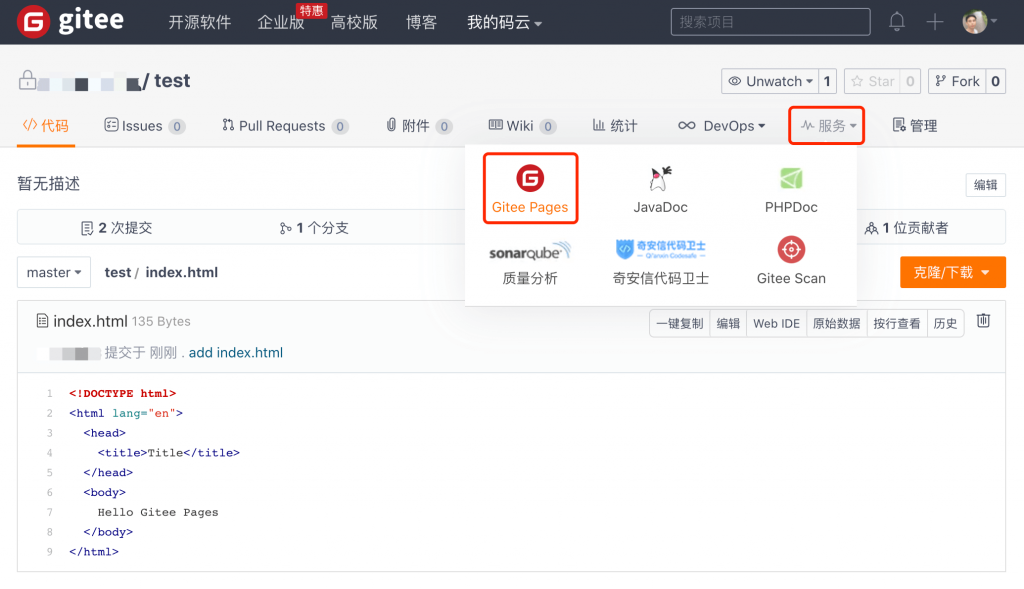
</html>3. 接下来,点击服务,选择Gitee Pages,选择需要部署的分支,由于我们现在就只有master分支,所以就选它了,然后启动服务。


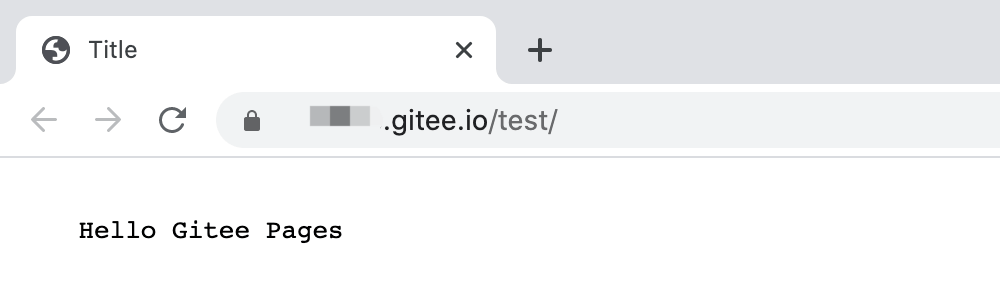
4. 点击生成的地址,于是,你拥有了第一个可供大家访问的网页!

进入正题
前提:你的vue项目已托管在码云上了,否则,需先在码云上创建项目,然后克隆至本地,修改代码,提交至码云。
将已经开发完成的vue项目打包(执行npm run build),生成dist文件夹。
假设该项目是在master分支上开发的,执行如下命令可基于master分支创建product(生产)分支,该分支用于部署至Gitee Pages。
> xxx (master)
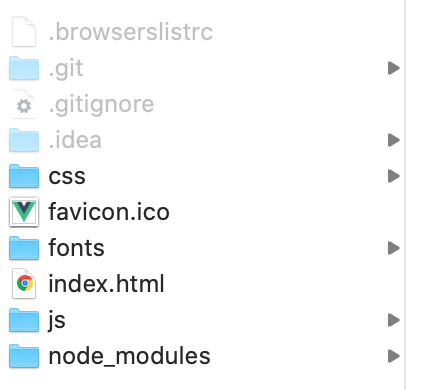
$ git checkout -b product除dist以及未被git管理的文件(如node_modules、.git、.gitignore、.idea、.browserslistrc)以外,其他的都删除。然后将dist文件夹内的所有文件(css、favicon.ico、fonts、index.html、js)拷贝至上一层(即与dist同级),删除空的dist文件夹。此时,正确的文件结构应如下:

现在将这些改动提交到码云上
> xxx (product)
$ git add .
$ git commit -m '项目打包,部署码云Pages'
$ git push origin product此时,码云上有了我们刚刚提交的新代码,下一步就是开启Gitee Pages服务了。进入你的vue项目主页,根据先睹为快第3步图示,选择Gitee Pages。如果一切正常,启动服务后,点击生成的网址链接就能运行项目了。
但这一步一般都没那么顺利,你很可能会遇到css、js等静态文件路径出错的问题。以vue@cli 4.x为例(vue@cli 3.x修改baseUrl,vue-cli 2.x修改assetsPublicPath,值都为'./'),在项目根部目录(即与src同级)新建文件:vue.config.js:
module.exports = {
publicPath: './'
}另外,还需要修改路由模式为hash:
const router = new VueRouter({
mode: 'hash', // 关键在这一行,其他的按照自己的项目来,可以忽略
base: process.env.BASE_URL,
routes
})再重新打包、切换product分支,更新dist文件、提交product、重启Gitee Pages服务:
> xxx (master)
$ npm run build
# 将打包生成的dist暂拷贝至桌面备用
$ git add .
$ git commit -m '修改静态文件路径、修改路由模式'
$ git push origin master
$ git checkout product
> xxx (product)
# 将桌面的dist文件夹内的文件替换product分支内的旧文件
$ git add .
$ git commit -m '修改配置后的提交'
$ git push origin product
# 打开码云,去vue项目首页,选择Gitee Pages,部署分支一栏选择“product”,点击启动2020年6月4日补充:
项目放在码云上可以访问,那么放在我的博客里呢?
经过一番尝试之后,果然没让我失望,哈哈哈哈!
vue项目打包生成的文件夹默认是dist,通过配置vue.config.js文件中的outputDir,可以修改打包后的文件夹名称,因为项目根目录变了,所以还要修改publicPath字段的值:
module.exports = {
publicPath: '/test/',
outputDir: 'test' // 将默认的dist修改为test
}执行npm run build后就能拿到test文件夹了,将其压缩,然后登录阿里云(万网)服务器后台,将test压缩包上传至服务器htdocs目录内,解压缩,输入域名+test就能访问啦!
0 条评论