1. 查询页面有多少种标签
new Set([...document.querySelectorAll('*')].map(v => v.tagName)).size- 由里到外依次是:
document.querySelectorAll('*'):获取所有DOM节点;[...x]:NodeList转数组;x.map(v.tagName):获取每个元素的标签名;new Set(x):标签名数组去重,new Set()生成set类型数据(非数组);x.size:获取set类型数据的长度。
本页控制台测试结果:40
2. 标签顺序按逆序排列
1. 获取页面上所有标签及其数量,得到一个名值对为“标签名:数量”的对象:
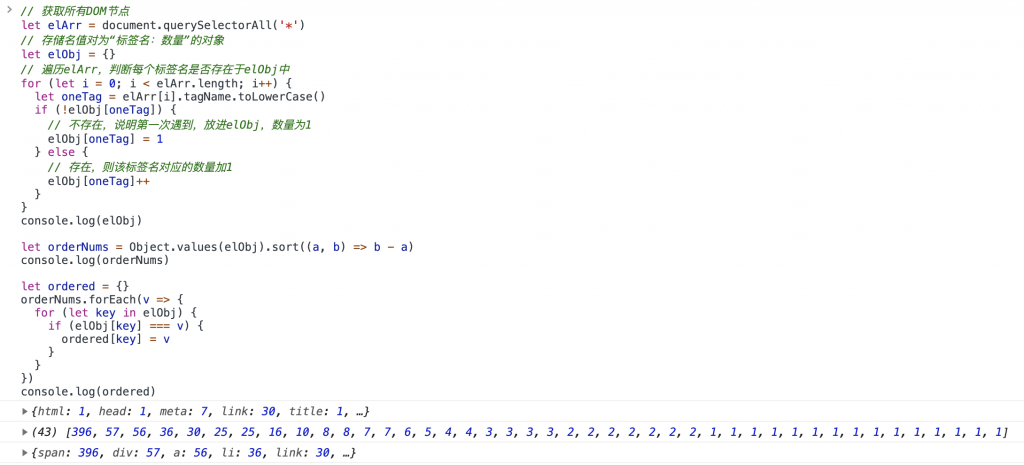
// 获取所有DOM节点
let elArr = document.querySelectorAll('*')
// 存储名值对为“标签名:数量”的对象
let elObj = {}
// 遍历elArr,判断每个标签名是否存在于elObj中
for (let i = 0; i < elArr.length; i++) {
let oneTag = elArr[i].tagName.toLowerCase()
if (!elObj[oneTag]) {
// 不存在,说明第一次遇到,放进elObj,数量为1
elObj[oneTag] = 1
} else {
// 存在,则该标签名对应的数量加1
elObj[oneTag]++
}
}
console.log(elObj)2. 逆序(从多到少)排列标签数量:
let orderNums = Object.values(elObj).sort((a, b) => b - a)
console.log(orderNums)3. 将标签名与按逆序排列的标签数量一一对应:
let ordered = {}
orderNums.forEach(v => {
for (let key in elObj) {
if (elObj[key] === v) {
ordered[key] = v
}
}
})
console.log(ordered)
PS:大家有没有更优雅的方法?欢迎评论!
0
0 条评论