
本篇介绍底部快捷控件的环形进度条的实现方法:通过svg绘制两个环,线条模糊的环作为背景、线条明亮的环根据传入的百分比绘制相应长度(即进度)。该组件同样属于基础组件,在src/base/progress-circle/目录下新建progress-circle.vue:
样式部分
<style lang="stylus" rel="stylesheet/stylus">
// variable.styl传送门:https://blog.wy310.cn/2020/01/11/vue-build-basic-style-structure/
@import "~common/stylus/variable"
.progress-circle
position: relative
circle
stroke-width: 8px
transform-origin: center
&.progress-bg
transform: scale(0.9)
stroke: $color-theme-d
&.progress-bar
transform: scale(0.9) rotate(-90deg)
stroke: $color-theme
</style>- 这里先贴出样式代码,circle统一设置了描边宽度为8px(这里的8px会根据后面介绍的svg的宽高动态变化,不是绝对的8像素长度,而是8%),背景圆的描边颜色为
$color-theme-d(rgba(255, 205, 49, 0.5)),进度圆的描边颜色为$color-theme(#ffcd32),另外,还让进度圆环逆时针旋转90度,以让它的起始点在最高处(旋转之前起始点在最右侧),以实现歌曲环形进度条以顶部为起点顺时针旋转的业务需求。

DOM部分
<template>
<div class="progress-circle">
<svg :width="length" :height="length" viewBox="0 0 100 100" version="1.1" xmlns="http://www.w3.org/2000/svg">
<!--背景圆环:线条模糊-->
<circle class="progress-bg" r="50" cx="50" cy="50" fill="transparent"></circle>
<!--进度圆环:线条明亮-->
<circle class="progress-bar" r="50" cx="50" cy="50" fill="transparent" :stroke-dasharray="dasharray" :stroke-dashoffset="dashoffset"></circle>
</svg>
</div>
</template>- svg标签的
viewBox的四个参数分别表示:最小横坐标值、最小纵坐标值、宽度、高度。前面两个参数,个人觉得除非对svg的内部做整体偏移,否则一般都是“0, 0”,即svg的左上角(为起点);后面两个参数,我们暂时把它们理解成比例或者等份,“100, 100”代表宽和高都设置成100等份,注意它们的单位不是px,为什么这么说呢?因为我们发现,svg标签上还又两个属性:width和height,它们的单位才是px(length变量将在后面的代码中被赋予80),也是真正决定svg宽高的属性(即svg真实宽高其实是length个像素的长度,也就是80px),那么viewBox后两个参数中的一份就表示length / 100个像素的长度(length为50,一份就等于0.5px;为80,就是0.8px;为100,就是1px……)。所以一般为了方便计算,我们都会设置一个整数值,如100(等份),而不会是一个不能被任何数整除的质数,如123(等份); - circle标签的
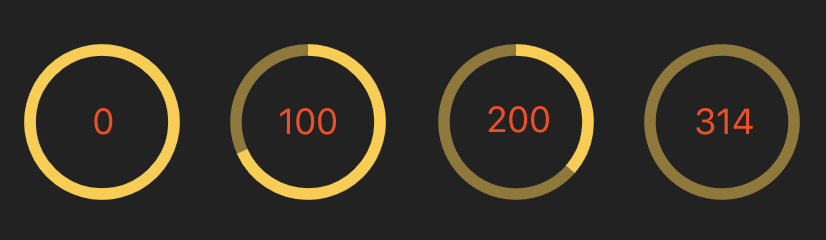
r、cx、cy分别表示半径、圆心横坐标、圆心纵坐标。它们的单位也都不是px,而是和viewBox一样(以及之后的stroke-dasharray、stroke-dashoffset单位也是如此)。100等份中的50份,表示该圆的圆心就在svg的中心,它的半径就是svg边长的一半,也就是说该圆是svg正方形的内切圆; stroke-dasharray的数值我们设置成该圆的周长,也就是2πr,即Math.PI * 100,现在这个浅黄色的背景圆环就能显示出来了;stroke-dashoffset稍微有点不一样,举几个测试例子帮助大家理解:上面提到该圆的周长约等于314,那么我们把stroke-dashoffset先后设置成0、100、200、314之后看看效果(如下图),似乎与我们的预期相反:0是满的,314却是空的……所以,我们发现使用314 - x倒是符合需求,于是引出下面的js部分。

JS部分
<script>
export default {
name: 'progress-circle',
data () {
return {
dasharray: Math.PI * 100
}
},
props: {
// svg边长
length: {
type: Number,
default: 80
},
percent: {
type: Number,
default: 0
}
},
computed: {
dashoffset () {
return (1 - this.percent) * this.dasharray
}
}
}
</script>- 对外暴露一个百分比props:
percent(0到1的小数),调用组件时需要传入一个小数,就像这样:<progress-circle :percent="percent"></progress-circle>; - 传入百分比,计算属性
dashoffset函数会计算出该persent对应的进度偏移量,然后赋值到DOM上的stroke-dashoffset,完成进度条渲染。
0
0 条评论